The fact that Shopify is constantly developing its technology is known to everyone who is at least partially active in this area. Given such dynamic changes, it is especially important to stay up to date, so we come up with a summary of what to look out for. Here’s an overview of what’s new that will be of interest to both Merchants and Shopify developers:

Shopify expands AppBridge’s capabilities
App Bridge is an SDK (software development kit) for embedded applications, providing access to data and web components, among other things, in the Shopify dashboard. The latest version, adds another – a dialog box – to the existing functionality and components.
If you are using a Shopify template based on Remix then App Bridge is loaded by default in the AppProvider component:
<AppProvider isEmbeddedApp apiKey={apiKey}>
...
</AppProvider>
Within this provider, we can use the component that handles the dialog box:
<ui-modal id="my-modal">
<p>Message</p>
<ui-title-bar title="Title">
<button variant="primary" onClick={() => {
shopify.modal.hide('my-modal');
}}>Label</button>
</ui-title-bar>
</ui-modal>
<button onClick={
() => {
shopify.modal.show('my-modal');
}}>Open Modal</button>
A couple of things to note here – the opening and closing of the window, are controlled through the “Shopify” object. For an application that is not based on React, you can use the classic approach:
<button onclick="document.getElementById('my-modal').show()">Open Modal</button>
<script>
document.getElementById('my-modal').addEventListener('show', () => {
console.log('Modal is showing');
});
</script>
Note that the content must be an element – it cannot be text. In this case, the message, “Message”, is in the <p></p> tags. I will also point out that the functionality is relatively new and users who try to include more advanced views in it report problems with the scripts working.
The most important thing about this update is not the dialog itself, but rather the direction Shopify is taking. In recent years, we have seen Shopify’s interest in different technologies and solutions. In the case of app templates, the pace of change is at times troublesome, and new versions often stray from being stable. In projects based on old versions of App Bridge, we’ve noticed that the app architecture and the SDK version from Shopify, are very much intertwined. When an older version of App Bridge needs to be updated, unfortunately, so does a significant portion of the app. We believe that betting on Web Components, which are a standard in themselves, will help solve this problem.
Sources:
https://shopify.dev/changelog/modal-api-added-to-the-latest-version-of-app-bridge
https://shopify.dev/docs/api/app-bridge-library/reference/modal

Development of Shopify API in the area of subscriptions
As of February 1, 2024, with the announcement of Winter Editions 2024, the Shopify Subscriptions app is available for all plans. You can find more details about the latest application here.
Summary of some changes:
- subscriptionBillingAttemptCreate returns a CONTRACT_UNDER_REVIEW error instead of INVALID, and recurring payment attempts have an additional limit if analysis detects potential fraud,
- automatic discounts can be applied to subscription orders,
- mechanism to cancel subscriptions created by apps that have been uninstalled,
- Checkout UI Extensions: purchase.checkout.shipping-option-list.render-before and purchase.checkout.shipping-option-list.render-after) will be duplicated to accommodate different types of delivery groups, i.e., one-time purchases and subscriptions. Developers can use the useDeliveryGroupTarget hookup to get delivery group information,
- If the contract has EXPIRED or CANCELLED or STALE status then calling SubscriptionBillingAttemptCreate will return a CONTRACT_TERMINATED error,
- in the new Customer Account API, you can retrieve the delivery options in a given contract and update them using: subscriptionContractFetchDeliveryOptions and subscriptionContractSelectDeliveryMethod,
- in version 2024-01 of GraphQL Admin API, the following webhooks were added: subscription_contracts/activate subscription_contracts/activate subscription_contracts/fail and subscription_contracts/pause,
- added ability to skip individual subscription cycles without affecting the main contract,
- Subscriptions Contracts APIs: New mutations have been added to update subscription contract status. In version 2024-01 of GraphQL Admin API and GraphQL Customer API, it is now possible to update the subscription contract status field in a single operation using the mutations subscriptionContractActivate, subscriptionContractPause, subscriptionContractCancel, subscriptionContractFail, subscriptionContractExpire.

Ability to modify admin panel using Admin UI Extensions
For a long time, users have complained that they cannot add new or modify* existing functionality to the admin panel. Most often, the limitations are annoying for experienced store owners migrating from more flexible platforms.

Admin UI extensions are a solution that combines the capabilities of Remote UI, Admin GraphQL API, and Polaris UI look and feel. Remote UI, on the other hand, is a technology that guarantees a secure contract between Shopify and the developer – we know it from Checkout UI Extensions. Admin UI extensions allow you to connect to any API (including direct connection to Admin GraphQL API), without hosting and proxies. The requirements are few – we need to have access to the store organization portal. This means we can do everything within the admin panel that Admin GraphQL allows.
It should be noted that Admin UI Extensions have their limitations: extensions are only available from the order, product, and customer views. Also, the same rules apply as in Checkout UI Extensions – that is, we build sections using pre-imposed functionality.
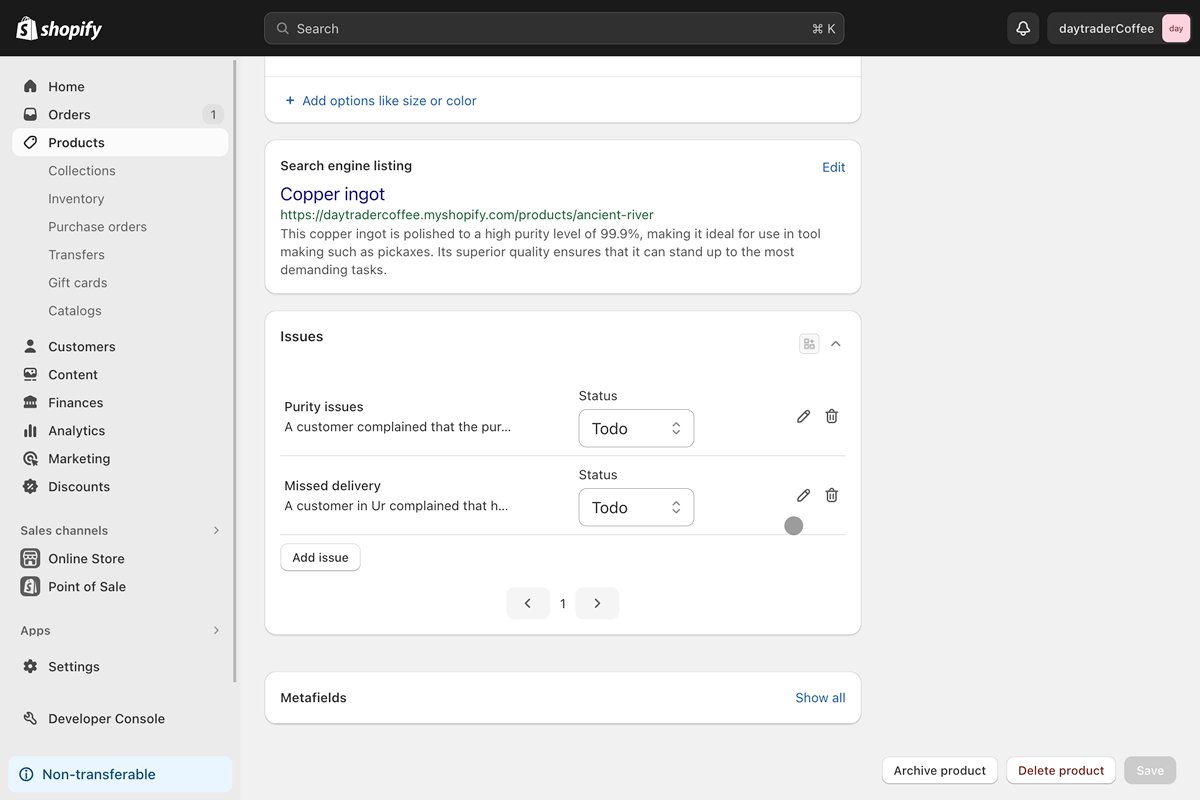
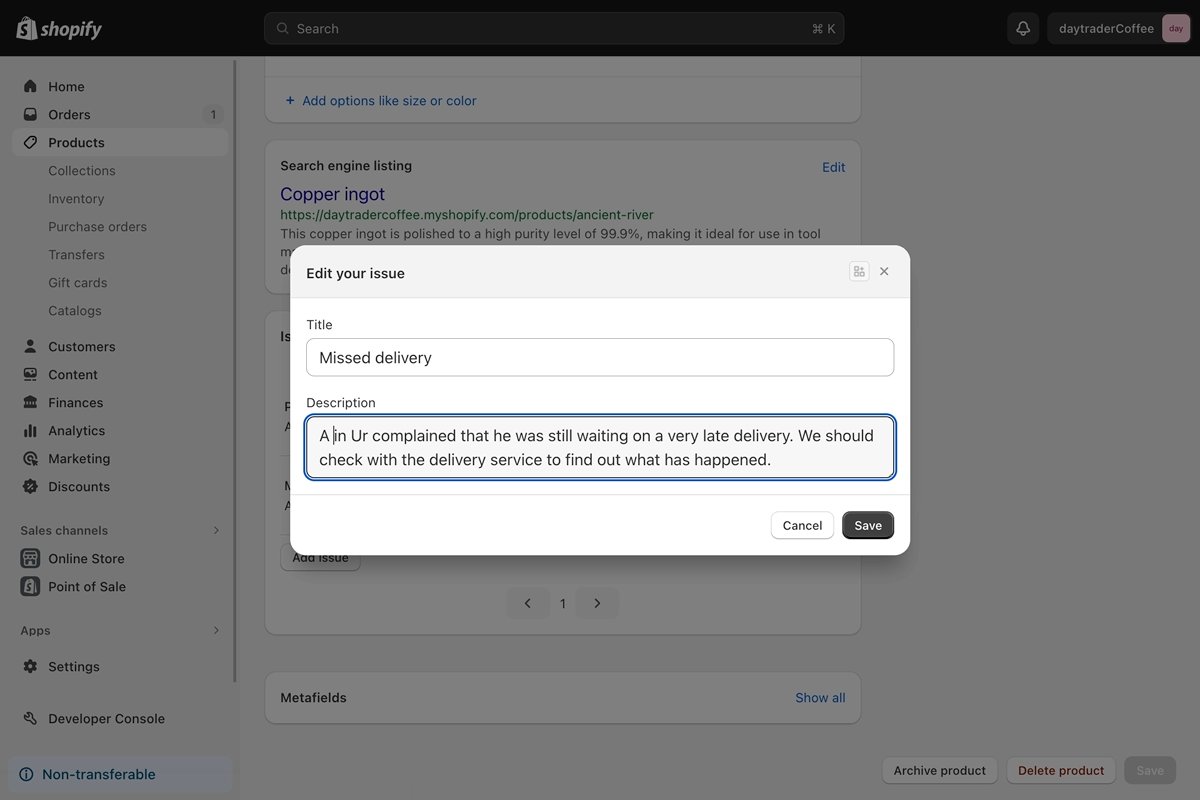
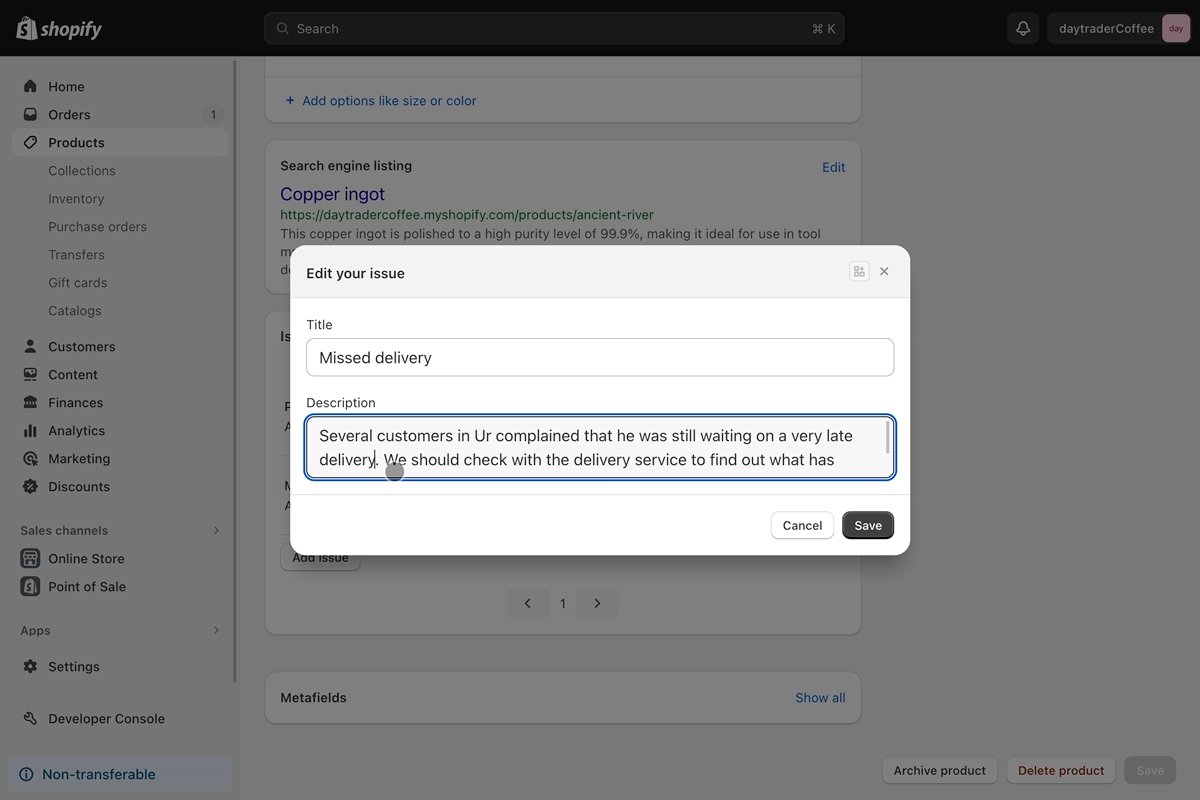
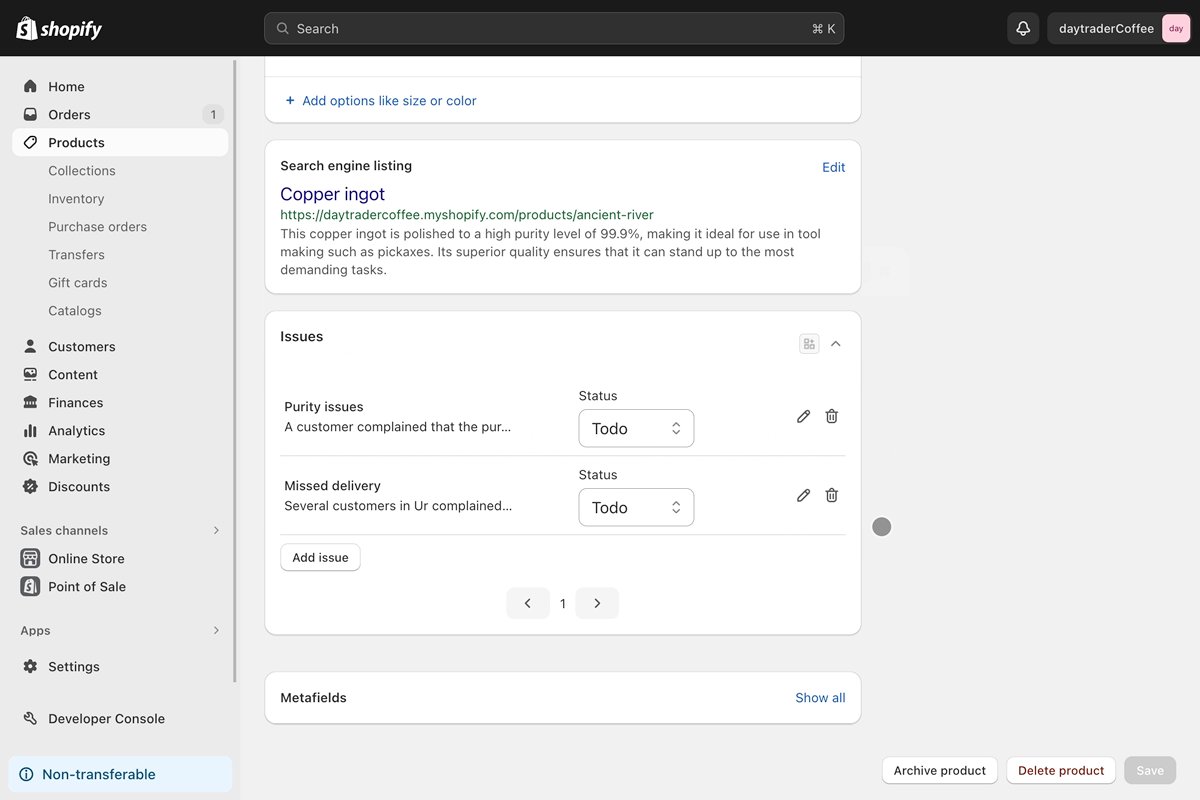
On the frontend side, these are ordinary forms. Once in a popup, and once directly in the interface. We can arrange these forms in our way, and then send queries to Shopify API or another, and save the results in metafields or this external API, without hosting. An interesting solution!

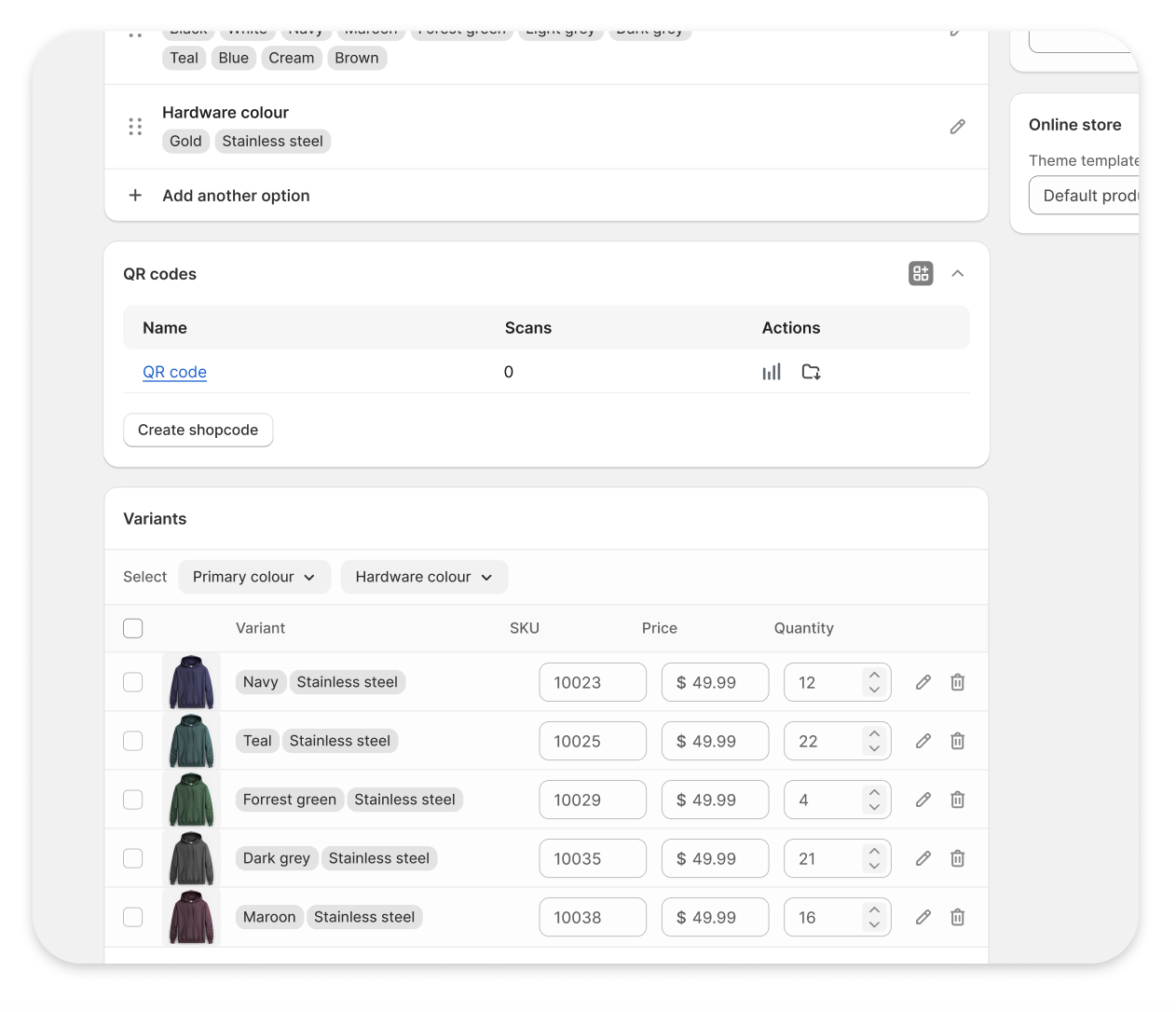
the picture shows the newly created section for generating QR codes
From the backend side – in most cases, it will not be there, as there is no need to make a proxy for query authorization. Unless the tasks will be time-consuming – then it can be useful.
You can find sample code in Shopify documentation: https://shopify.dev/docs/api/admin-extensions#getting-started

Interesting changes for B2B Merchants in Shopify
The latest version of the feature allows you to create discounts only for B2B customers (all or specific) or exclude B2B customers. The information is available on the cart input in the field: BuyerIdentity.purchasingCompany. NOTE: If you are using order approval for B2Bcustomers these functions are not available.
➡️ https://shopify.dev/changelog/automatic-discount-functions-now-apply-to-b2b-sessions

Shopify flows get code execution!
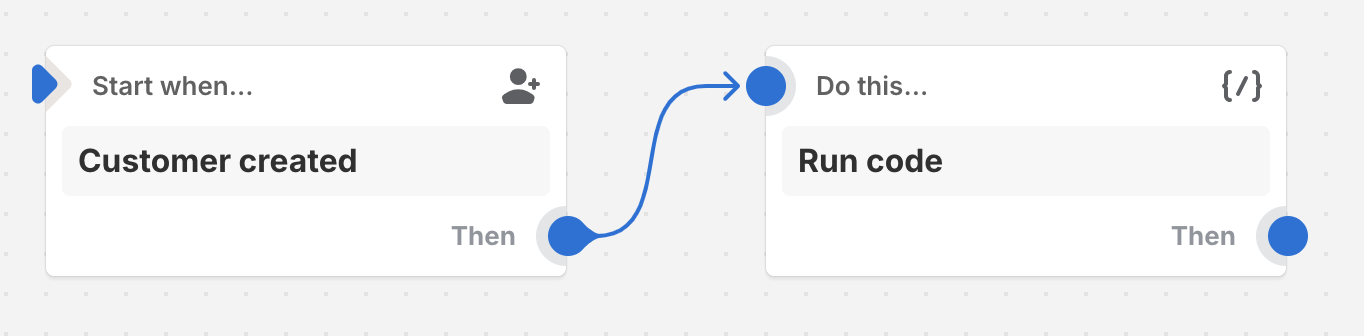
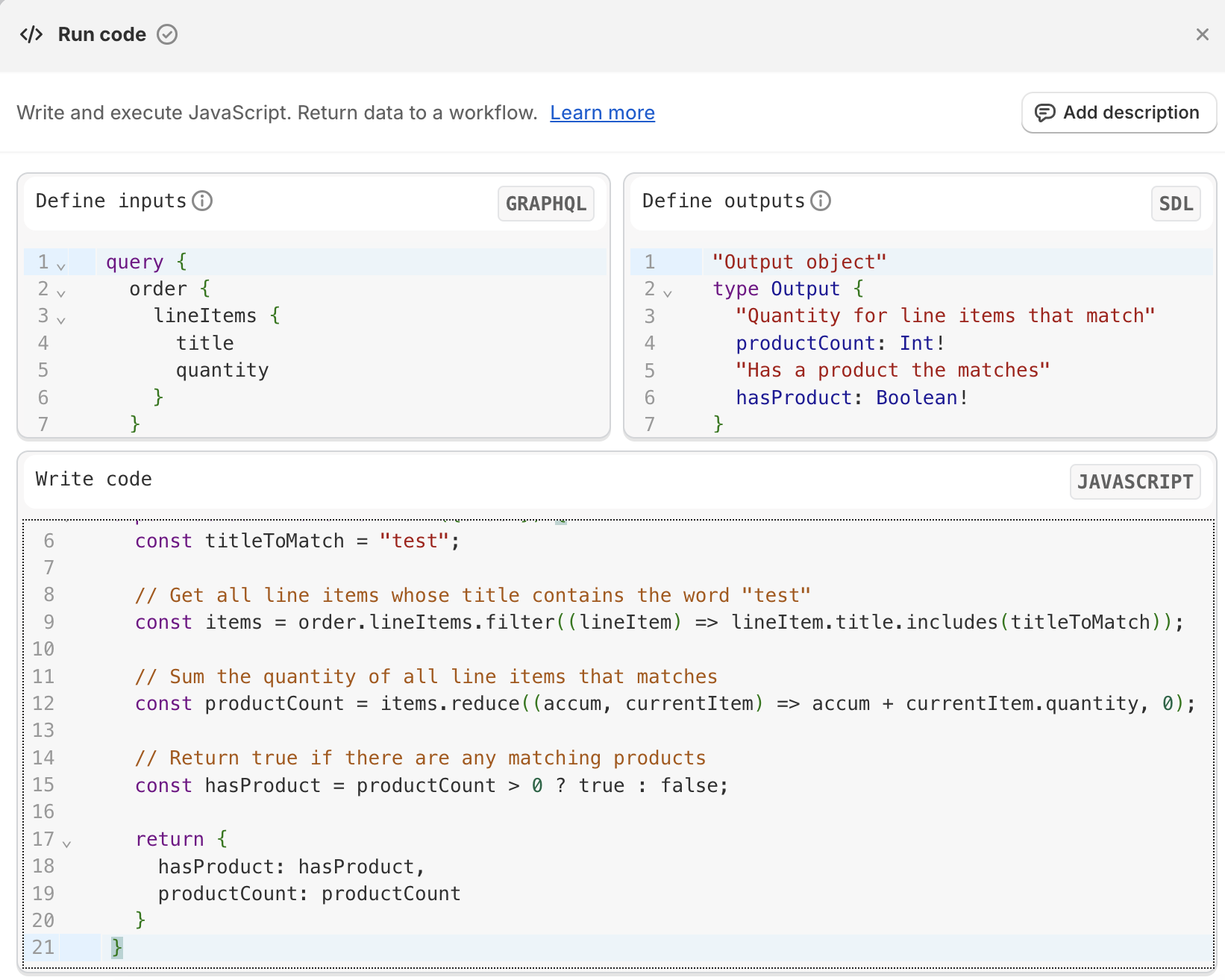
Until now, a major limitation has been the palette of available options in Shopify Flows. However, they got the most important update recently – developers within Flows will be able to run their code. This will give you options that weren’t available before – data transformation, input calculation (e.g., counting products in an order by criteria), and data filtering.


Flows can be a great alternative for simple backend applications hosted outside Shopify. With them, we have a guarantee that the backend code will always execute and we won’t expose ourselves to the additional costs or direct security risks of self-hosting. We are seeing growing interest and use of this tool to perform simple automation in various projects.
The ability to send API requests and code logging should be coming soon.

New discount strategy now available!
ALL strategy allows you to apply discounts to all products in the shopping cart, and not – as before – to the first one meeting the condition of the function. In addition, it is possible to apply different discount values to different products within a single function. In this case, the first product will receive a 10% discount, and the second will receive a 15% discount:
{
“discounts”: [
{
“targets”: [
{
“productVariant”: {
“id”: “gid://shopify/ProductVariant/44715850367250”
}
}
],
“value”: {
“percentage”: {
“value”: “10.0”
}
}
},
{
“targets”: [
{
“productVariant”: {
“id”: “gid://shopify/ProductVariant/44715850498322”
}
}
],
“value”: {
“percentage”: {
“value”: “15.0”
}
}
}
],
“discountApplicationStrategy”: “ALL”
}
The change is crucial due to the limitations of the number of automatic discounts that can be applied. Now, within a single function, we can create campaigns that apply different discount values within a single logic – for example, apply the amount of discount in proportion to the number of products purchased on a given item in the shopping cart.

Sweden and Finland can enjoy new integration of local shipping methods
With the Nordic Shipping App, you can display carrier-specific and custom pickup points when placing an order. With the Nordic Shipping App, you can print shipping labels directly from your Shopify orders without leaving the store, or you can connect your warehouse management system to print shipping labels. The Nordic Shipping app integrates local shipping methods in Finland and Sweden.