In this blog post

Shopify Editions is a recurring event during which Shopify presents the latest features that have been (or will soon be) made available to platform users. This year’s summer edition (Summer Editions 2024) is titled “Unified”.
I believe what Shopify wanted to communicate through this is their transformation from being an e-commerce platform to simply a commerce platform. In other words – the same functionalities should work at all points of contact between the customer and the brand. Over 150 updates and new features have been introduced. In this article, I’ll briefly discuss those that our team considers the most interesting (from the perspective of SMB firms, enterprises, and developers).
Markets

Let’s start with Shopify Markets, which still causes a lot of confusion in the environment of companies and individuals associated with the Shopify platform regarding its operating principles, steps taken, and development direction.
Selling in multiple markets has always been a challenge in the Shopify setup. The earliest solutions (and still the most sensible in Poland) involve separate store-fronts for each market we want to sell in – a separate store for each currency we want to operate in. For example, a store in zlotys, euros (in German, French, and Italian languages), British pounds. The challenge of such a setup is, of course, managing content in several places and, above all, managing data synchronisation – e.g., inventory levels using applications or a custom piece of code written for these needs.
A few years ago, this process was simplified by adding the Shopify Markets functionality, which allows for cross-border sales from a single store. The functionality allows, among other things, defining dozens of markets and then assigning language versions and domains, delivery methods, customs and tax settings, available products, visible payment methods for each market, and for users using Shopify Payments, also available currencies.
Add to this the recently published new B2B channel and retail sales (via Shopify POS), which operate independently of each other and of Markets, according to different rules and settings. All this makes managing such a setup quite complicated. Shopify, aware that such a build-up of solutions leads to quite a mess, comes with a solution. Shopify Markets will soon get a completely new interface, from which we will be able to manage all our international sales in one place.
Combined Listings
Available on the Shopify Plus plan.
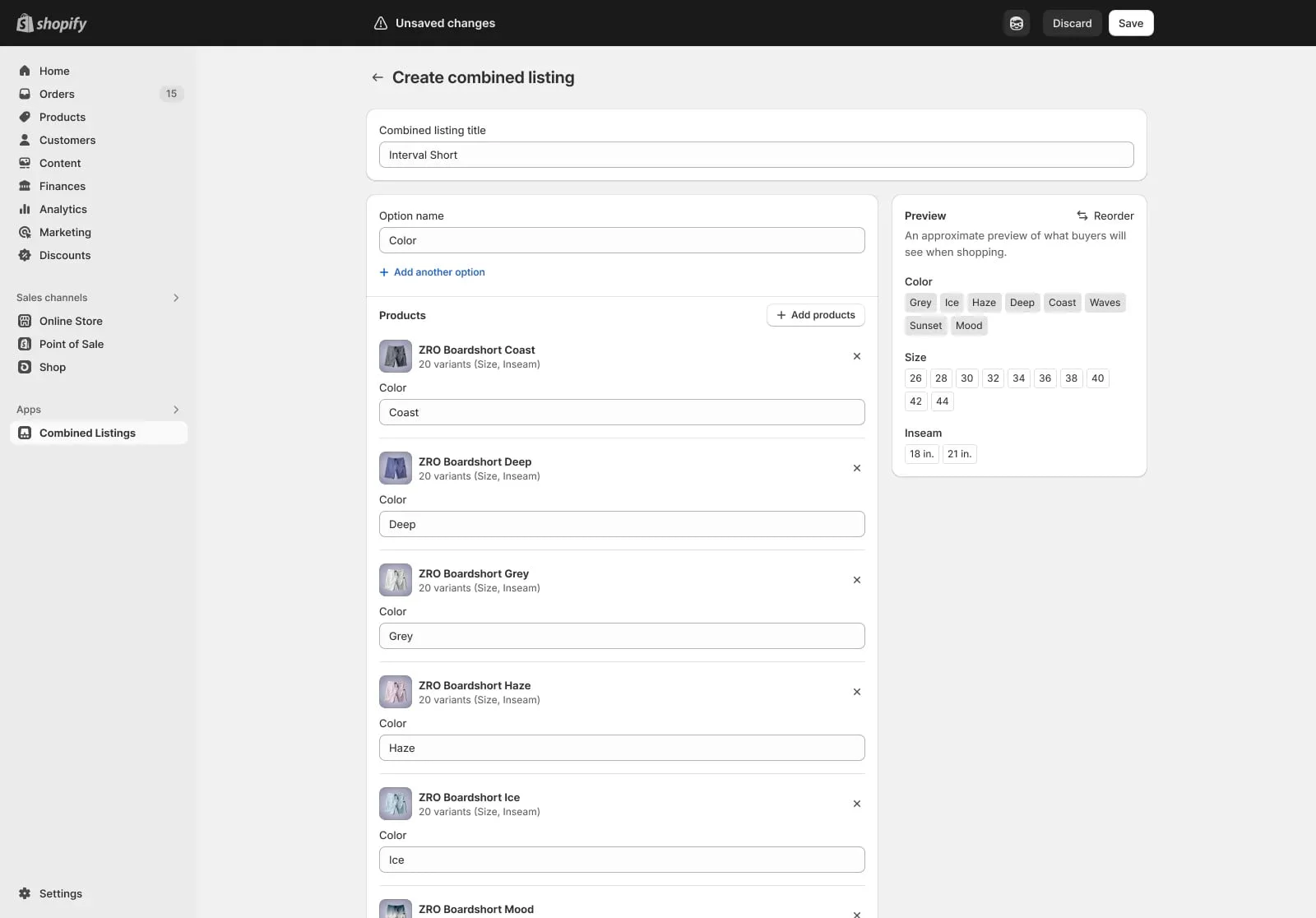
A functionality that should appeal to all fashion brands, or those selling products with many variants (e.g., colour, size, material). The Combined Listings functionality, previously announced and now published, will allow easy linking of products and enable customers to browse alternative product versions more easily. Thanks to the application, each version (e.g., colour) of the product can have its unique page (URL), photo gallery (instead of just one), description, and settings. Obtaining such functionality earlier required each variant to be added to Shopify as a separate product, and then a piece of code was needed to link these products together so that they were available after changing the colour on the product page.

Split shipping
Another announced functionality is Split Shipping, which means delivering an order in several packages and at different times. Previously, even if the packages were to reach the user from different warehouses and at different times – this information was not displayed during the ordering process. Now this is set to change and, moreover, the user will be able to choose the delivery option: cheapest, fastest, tailored to their expectations. Imagine you’re renovating and furnishing an apartment – the ordered bathroom faucets need to reach you quickly because you have a renovation team scheduled, but you can wait for the window curtains, so you choose the cheapest delivery option.
Store credits
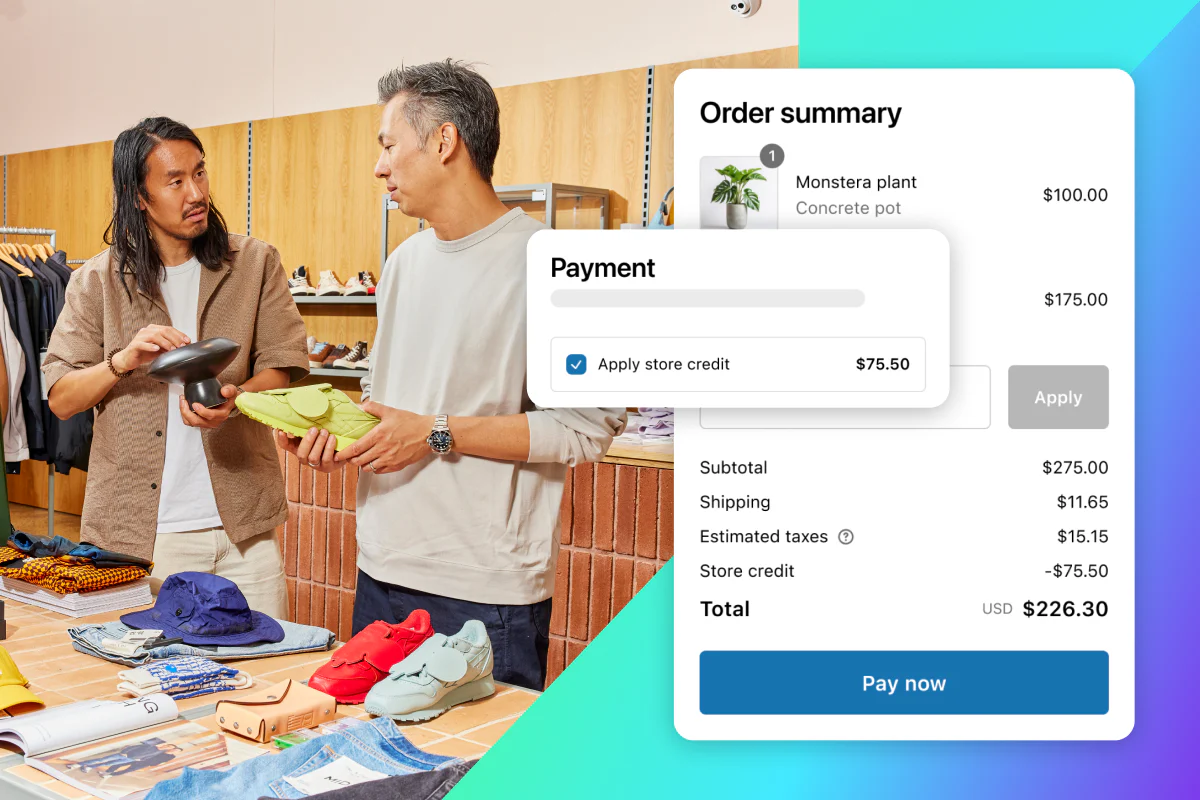
This is probably my favourite functionality from the latest update package. Store credits are nothing more than virtual funds to be used within the store. What does this give me as a seller? Let’s imagine a few usage scenarios:
- A customer bought a product from you but is returning it due to, for example, a mismatched size. Let’s say it was a T-shirt for $100. Instead of refunding the customer’s money to their account, you can offer them a store credit refund worth $120 to use in your store. A great way to keep the customer in your store and provide positive shopping experiences.
- A customer regularly shops with you, is signed up for a loyalty program, and for each purchase receives store credits instead of points from you, which increases their brand attachment and LTV.
- As part of a marketing campaign, a specific segment of customers receives a newsletter informing them that they will receive a certain number of store credits to their account when taking advantage of the offer.
As you can see, the possibilities and potential applications are quite extensive. A great tool in your arsenal of Customer Experience supporting solutions.
The functionality is available for all merchants in the so-called “Early access”. For now, store credits can only be assigned manually in the admin panel and via API. I would expect that in the near future, they can also be used in Shopify Flow automations.

Hydrogen Visual Editor
That Shopify would go into building its own builder for headless stores could have been safely assumed for at least a few years. This seems like a natural and obvious move considering the previous purchase of Sanity, Remix, and investments in building Hydrogen and Oxygen. I expected more that Sanity CMS would be used in this way, but Shopify opted for the open-source solution Utopia, purchased in 2022, which was used to build the Hydrogen Visual Editor. What’s it all for?
For a long time, we’ve been regularly receiving inquiries and even now we’re conducting several projects where we’re moving clients from headless to liquid. After a somewhat longer hype on headless commerce, it looks like many brands went into this solution somewhat blindly, tempted by the prospect of a more efficient and elastic solution.
And essentially everything checks out, headless store-fronts have a chance to work faster than Liquid if they are well implemented and give more flexibility when it comes to interface management (especially if we need to display data from many different sources on it). However, the facts are: Firstly: for the time being, the average Liquid template can be faster than the default Hydrogen app, hosted on the Shopify Oxygen platform. Headless technologies can achieve better performance results by outperforming Liquid, but this requires additional work during development. Secondly: headless stores on Shopify have a serious drawback – their editing (compared to stores built based on Liquid) can be more time-consuming and requiring developer work. In the end, this leads to brands losing operational speed.
A partial solution to this problem is the headless framework Hydrogen from Shopify. Its advantage (compared to other frameworks) is that it has access to liquid methods and objects, which means that – as my colleagues from the development team say – “you don’t have to write everything from scratch”. The catch is that we still need a developer to add some new components to the page.
And this is where the Hydrogen Visual Editor is supposed to come to the rescue. A tool thanks to which marketing teams managing content will be able to edit the page visually – edit texts, change photos, add blocks and sections, etc. Changes made visually will be “translated” into code and the only source of truth will be the code stored in the repository, which will allow parallel work of different teams and people. Developers will be able to work as they have so far, using standard tools (github, CI/CD). Additionally, they will have the ability to manage code from the visual editor, deploy directly to Oxygen (hosting from Shopify).
I’m very curious about this solution. It raises a few questions. Will it really work in complex projects? Won’t it lead to inconsistencies in interface design? I also wonder how many external projects that were supposed to accomplish this task will be buried by this announcement.
B2B
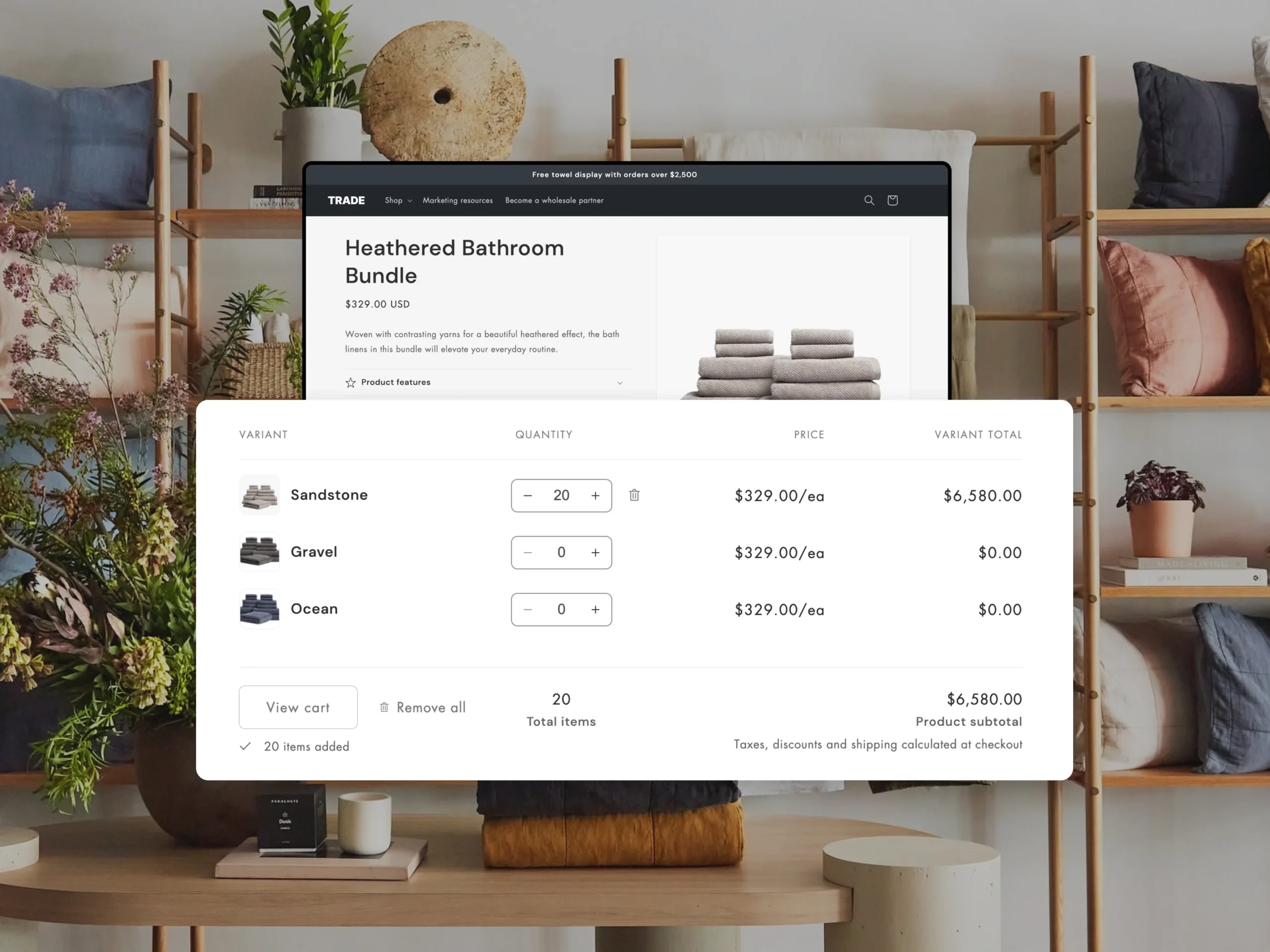
More good news for Shopify Plus users is another update for wholesale sales. First: the release of the Trade template, created specifically with wholesale in mind. We checked – it looks good, works even better – it hits exactly the needs of DTC companies that want to launch B2B sales.
Other important functionalities announced in this area are:
- The ability to create separate B2B markets with their own product catalogues and the ability to personalise the storefront per market
- At the time of ordering, you can collect a percentage deposit from the customer for the order
- After creating a draft order, you will be able to send an invoice to the customer along with payment terms, and the customer, after familiarising themselves with the terms, will be able to pay the invoice
- Manual payment methods for B2B – e.g., bank transfer
- And most importantly – Headless B2B storefronts – building a B2B store using Storefront API and Customer Account API.

Analytics
The role of analytics in ecommerce cannot be overestimated. At the same time, it’s surprising how many companies treat this key aspect of running a business poorly. It seems to me that part of the reason can be found in the unfriendly interface of Google Analytics – especially in the GA4 version. The presentation of this data and drawing conclusions based on it may seem problematic for people who don’t like to “sit in numbers and tables”.
If we compare Google Analytics with reports and analytics from Shopify, the matter looks completely different. Analytics from Shopify has always been one of my favourite features of this platform. Now it’s set to gain even more capabilities thanks to a rebuilt technology stack.
First of all, you will now have quick access to all the most important metrics of your store in one place. Sales, average basket value, number of returns and most frequently returned products, conversion rate, etc.
Analytical dashboards can now be built from any components that you need to regularly observe to know what’s happening in your business and make quick decisions based on data. Each such component is designed in a way to answer the most common questions of ecommerce owners. If you need to look deeper into the data, you will be able to modify each such report with appropriate parameters, presenting it taking into account other dimensions. You will also be able to build a report completely from scratch.
Style settings
The times when editing the appearance of a Shopify store was very limited are long gone. Shopify regularly delivered new possibilities for editing storefronts and today we can safely say that they managed to build an architecture and tools that allow using Shopify as a full-fledged CMS and visual editor that gives full control over how our store looks. It’s clear that the Shopify team responsible for this slice of their business follows the changes that are taking place in market expectations and develops the editor towards no-code / low-code tools, giving as much control over the user interface as possible to non-developer teams.
Another stone in this garden is the Style settings module – another big change after Blocks announced six months earlier. Sections from which we build templates will have additional settings responsible for their layout and appearance on screens of different sizes. Combined with the previously announced blocks, this should allow for creating custom designs without editing code.
The risk I see here is potential problems with maintaining design consistency, which appear in systems that give the user too much control over editing the store template.
Summary
It seems to me that there isn’t any killer feature in this edition that would awaken any greater excitement. A large part of the announced changes is simply access to previously announced novelties.
What is visible, however, is the increasingly targeted actions of Shopify aimed at competing for enterprise-class companies. Also visible is following the set path and further investment in B2B, as well as giving as much control as possible over the appearance and way of operation of the store into the hands of its “non-technical” users (no-code / low code).
I think the consistency and effectiveness with which Shopify addresses the needs of different market segments – from small and medium-sized companies to enterprise – is quite a unique and impressive achievement.





