In this blog post

Shopify has deprecated Checkout Liquid and Scripts, introducing Checkout Extensibility as the new standard. This guide helps Shopify Plus merchants understand the transition and implement customizable checkout features without needing developer expertise.
On 14 August 2023, support for Shopify Scripts and Shopify Checkout Liquid, the developer tools that have allowed Shopify Plus merchants to modify Shopify checkout logic, ended. Shopify Scripts were replaced by Shopify Functions, while checkout.liquid was replaced by the brand-new Shopify Checkout Extensibility toolkit.

Smoothly Upgrading to Checkout Extensibility
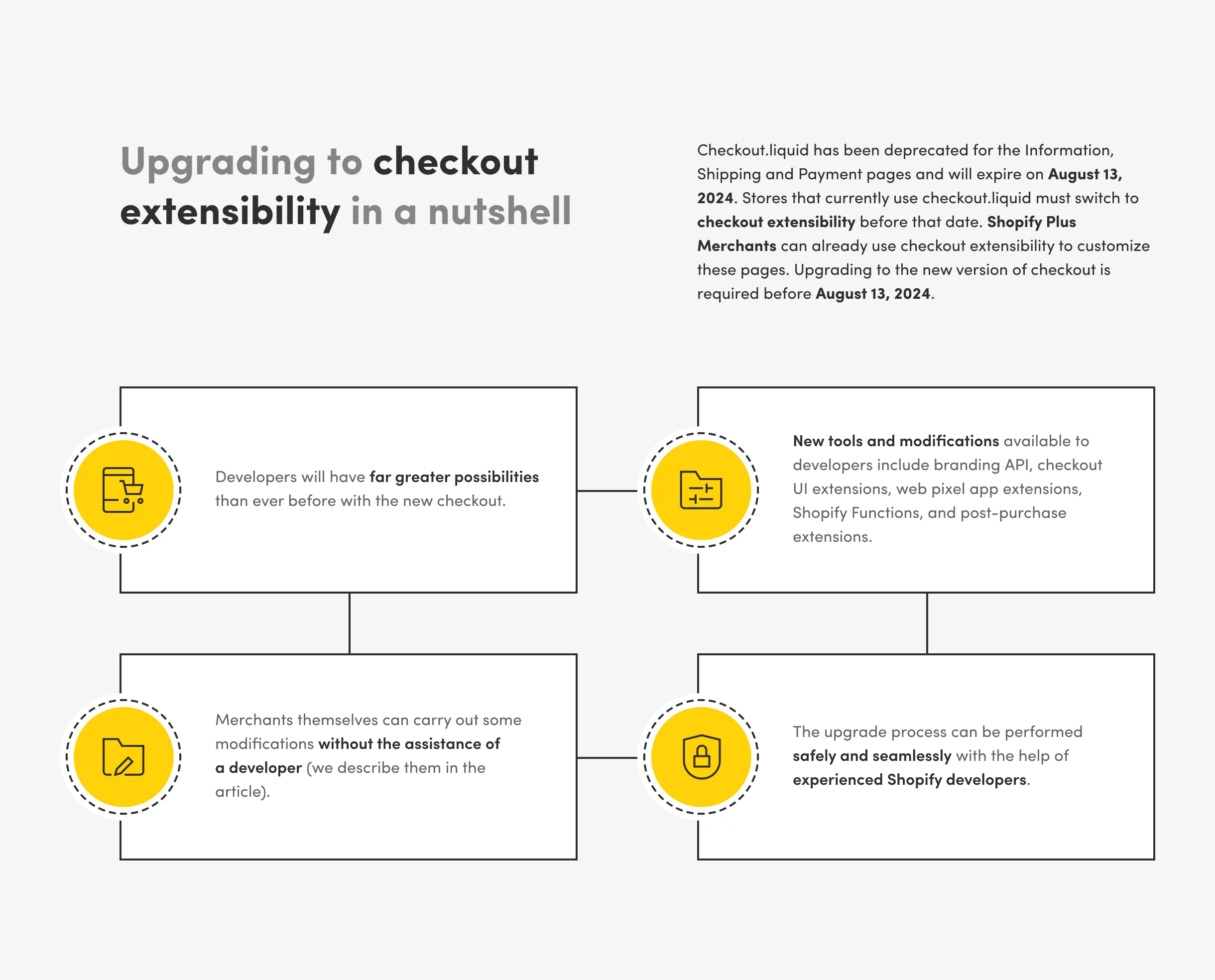
If you’re a Shopify Plus merchant and need help upgrading your checkout to the new version, this guide will give you an overview of the whole process. Although you may be able to make some changes on your own, some modifications will require the support of a developer.
However, if you wish to ensure a safe and smooth transition to the new checkout, our experienced Shopify Plus developers team will be glad to assist you.

What Is checkout.liquid and Why Shopify Is Depreciating It?
Checkout.liquid is a file written in liquid responsible for displaying the checkout page. For plans lower than Shopify Plus, it is uneditable – meaning that it is virtually impossible to modify. For Shopify Plus merchants, it was possible to unlock this file and make modifications (mainly by the developer), with the risk that a critical part of the service was exposed to errors and interruptions.
With the release of the new version of Checkout (One Page Checkout), Shopify has decided to extend the modification possibilities of this e-commerce slice with many more possibilities. In addition, some of the changes can now be made without the help of a developer. For developers, however, the possibilities will be far greater than before.
What Are Checkout Extensions on Shopify?
If you follow our content or you follow the ecommerce platforms market you might be aware of Shopify’s policy on limiting the possibility to modify the checkout. It has been often discussed as a disadvantage though independent research shows that it can be considered the best checkout in the world (compared to main e-commerce platforms).
Checkout extensions is an umbrella term for a couple of solutions that will advance the customization possibilities. Both merchants and developers will appreciate the proposed solutions. Let’s start with the updates you can implement on your own without the assistance of your development team.
Code-Free Features Built-in Shopify Admin Panel
Let’s start with the modifications that can be performed by any non-developer person.
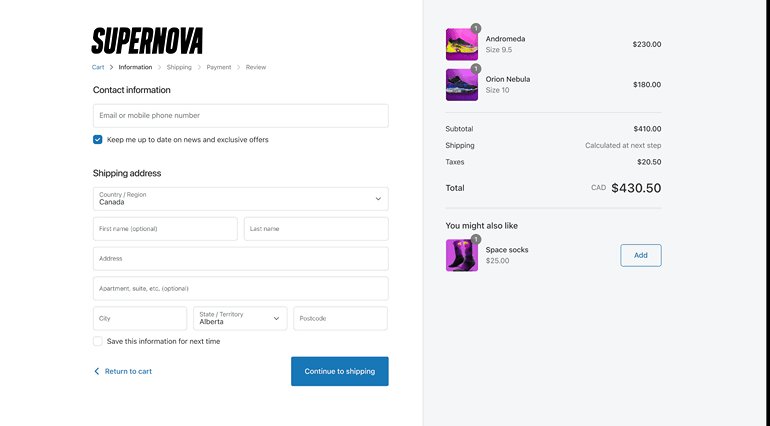
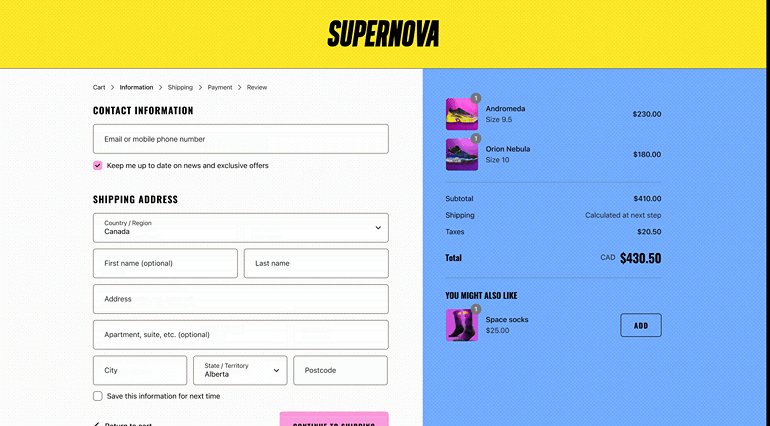
Checkout editor
Checkout Editor is a tool for visually editing the checkout – available for shops that have already upgraded to Checkout Extensibility. It can be accessed from two levels:
- Settings > Checkout (you can create a couple of checkout versions here and use them for example for staging and production environments)
- Sales Channels > Online Store > Themes > Customize
💡 Find out more about the all-new drag-and-drop checkout editor
Checkout apps from the Shopify Apps store
From the checkout editor, you can easily access the Shopify app shop and install apps that can be used during checkout.
Shopify App developers are outdoing themselves with ideas on how to upgrade the shopping process and improve metrics such as CRO, AOV, LTV, or ROAS.
The configured modules of the installed applications can then be displayed and moved from the checkout editor.
Shopify pixels manager
Pixels are snippets of JavaScript code that run on your online store including checkout. You can manage them in the Customer Events section of your admin panel. Their primary function is to share data on customer behavior. Mainly for marketing and analytics purposes. But not only. The other benefits are an additional layer of control (what sensitive data I’m sharing and with whom), prevention of 3rd party javascript code execution, and built-in tools for privacy compliance.
You can browse numerous pixel apps and add them on your own. Developers can write and add their own pixels as well.
.webp)
Additional developer tools from Checkout Extension
Let’s move to the customization that can be performed by developers only.
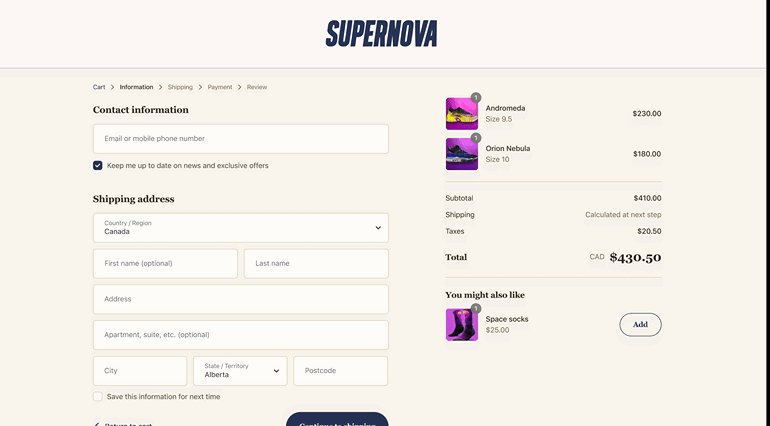
Branding API
If you need more customization to the look & feel of your checkout, the Shopify Branding API can help. Customizations applied with code allow us to change the look of things like form fields, typography, border radius, and favicon.
Changes made with the Branding API will not only affect the look & feel of checkout, but also customer account pages and checkout extensions, which is a real lifesaver when it comes to managing design consistency – you can control the look & feel of all installed checkout apps in one place.

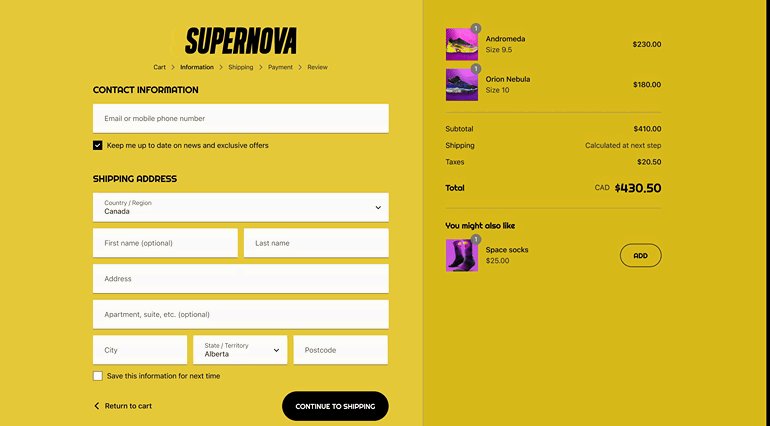
Checkout UI Extensions
Checkout UI extensions will let developers create custom app blocks that you’ve seen in the above section on the checkout editor. You can add some custom functionality or logic to all or single steps of the checkout process: product information, shipping, payment, and order summary.
A quick list of ideas and adjustments that can be created:
- Upsell section
- Product subscription
- Collecting additional information from customers – enter a gift message
- Additional messaging and alerts
- Additional form elements – e.g. checkbox pack as a gift, send to someone else
- Redeem a gift card or discount code – display information if it is valid
- Verify the buyer’s identity in order to assign him or her points in the loyalty program
From the developer’s standpoint, a really cool feature is that UI extensions can now access the Storefront API, meaning that you can use some extra information like customer or product tags in your custom logic.
.webp)
Web pixel app extension to track customer events
Web pixel app extension is similar to UI extension. Developers can now write their own custom code to track user behavior (customer events). Before creating your own pixel, it’s a good idea to see if there are any ready-made alternatives that have already been tested and are stable. Remember that the more pixels you add, the slower your site will be.
Shopify functions
Shopify Plus users who have upgraded their checkout to an extensible version can now build custom applications that take advantage of the Function APIs. In a nutshell, Shopify Functions allow developers to modify Shopify’s backend logic. A few examples of what can be done with Shopify Functions include:
- Creating new discount types for users
- Customize payment – hide or show payment method depending on some parameters (e.g. user’s special tag)
- Rename delivery option offered at checkout
- Create product bundles – combine a couple of products into one single product with a new SKU
- Adjust your fulfilment rules
Functions written by developers can later be installed as applications by merchants. The bottom line is that this functionality provides the flexibility of open-source solutions combined with the reliability, security, and stability of SAAS.
.webp)
Post-purchase checkout extensions
Finally, there’s one component of checkout extensibility that’s still in beta – post-purchase extensions. These can be enabled in live stores on request.
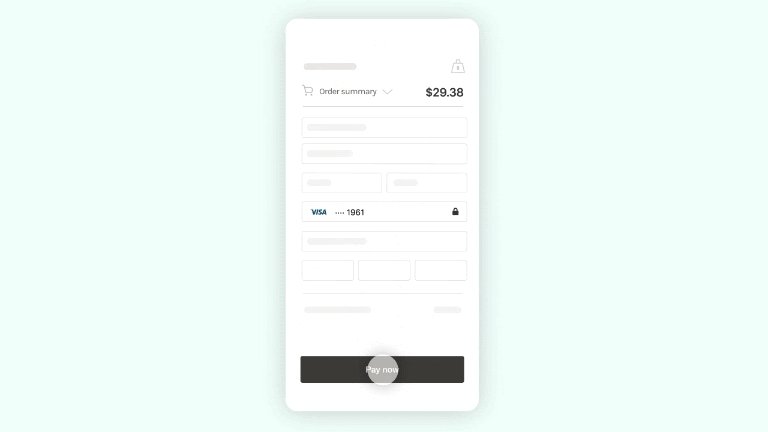
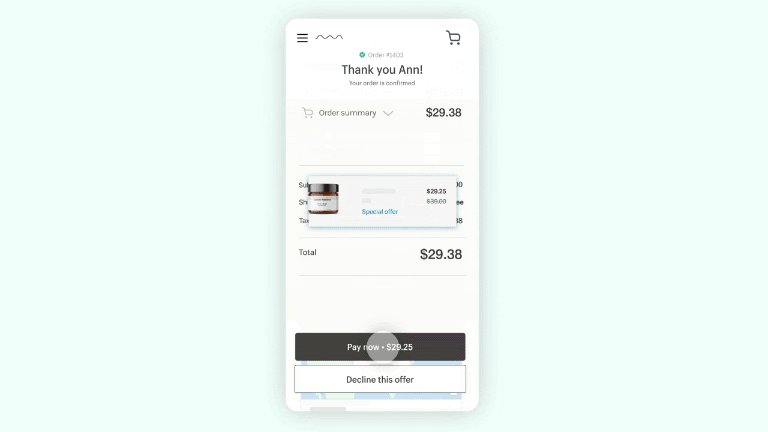
The post-purchase page appears after the checkout process is complete, but before the thank you page. Some ideas of actions that can be performed at this stage are:
- Upsell – add more products to your order
- Some survey or feedback requests – users who have already completed their shopping experience are more likely to share additional information
- Offer users a discount code for their next order
- Sign-up for a loyalty program or create a user account

What Is Going to Happen After August 13th 2024
As mentioned at the beginning of this article – Shopify will no longer support Shopify Scripts and Shopify Checkout Liquid as of 14 August 2023. One year from that date – on 13 August 2024 – checkout.liquid will be deprecated, meaning that any Shopify Plus merchants who have customized their checkout information, shipping, or payment pages will need to upgrade to Checkout Extensibility by that time.
How to Perform the Upgrade to Checkout Extensibility?
This article aims to give you the first basic step to upgrading – understanding checkout extensibility.
Another is to review your current checkout.liquid customizations to address all the necessary functionality and rebuild them with checkout extensibility. Start by evaluating whether you really need all the existing customizations (do they add business value) and then map them to a new set of features and tools. You will need to do both a visual assessment and a code review.
One thing to bear in mind is that you need to check that the functionality you want to achieve is feasible with the new toolset. It is always a good idea to talk to a partner who has done numerous upgrades.
Define your project scope and align stakeholders. Build and test a new version of Checkout. Remember that you can create a draft version that is safe to test in a staging environment. Test it thoroughly and push it into production. Then test again after going live, checking key metrics (CRO, AOV) to make sure there are no obstacles in the way of customers.
The checkout process is a crucial part of any e-commerce and changes at this stage can be risky and stressful – if you want to take this off your shoulders, experienced partners like us are ready to help. Contact us!





