The research done by InVision showed that website design increases sales. A well-designed store can have more sales when compared to a store that doesn’t care about UX and UI. Let’s see what you can do with Shopify to edit a theme.
When you create a new Shopify store, one of the steps you need to go through is choosing the right store theme. You have a couple of options there. You can pick a free theme from the Shopify Theme Store, buy one online, or you can design it by yourself.
A theme made from scratch is best for those kinds of stores that have an unusual customer journey or when they need bespoke solutions. We went over that in our article about Shopify Design, so head on over there to find out if you need to invest in a custom theme design: Should you build your own Shopify Design?
What to consider when choosing your Shopify store theme?
Shopify’s themes have different built-in features. When picking a store’s design, consider what you need in your store. To narrow it down, you can pick the one that fits your industry. Fashion stores have slightly different needs than food-selling sites, don’t they?
Choosing the design based on features is a compelling option. It goes like this. Make a list of all the things you want your store to have, then look for a theme that has it. Maybe you want to have an Instagram feed built into your homepage, or maybe you want a “Frequently bought items” section in the PLP. Don’t worry if a theme you like doesn’t have those functions. You can always search for them in the Shopify App Store. But remember – too many apps can slow down your store. You may need to work on Shopify store optimization when you go overboard with the apps.

You can switch your Shopify theme anytime, if you don’t want to pick a theme based on features, you can also use Shopify’s classification of themes and pick one based on:
- popularity
- layout
- image size
- inventory size
- last added
- fun
- minimalistic
Shopify treated Debut as a store’s default theme. It is now replaced by Dawn, which follows the latest UX and UI design guidelines. You can change your Shopify’s look and feel anytime you want.
How to install a Shopify theme?
It’s easy to install a theme in Shopify. The steps you need to take differ if you want to install a free theme, the one you bought or you have on your drive (it may be because you downloaded it from a site that’s different from Shopify Theme Store).
If you don’t have a Shopify account yet, use a trial period to check if it’s the right platform for you. Use your 3-days free trial period (+1 month for $1).
Step by step guide to install a free Shopify theme
The majority of merchants who are new to Shopify choose a free theme. It’s a great starting point, because every theme is responsive, easy to edit, and built with UX in mind.
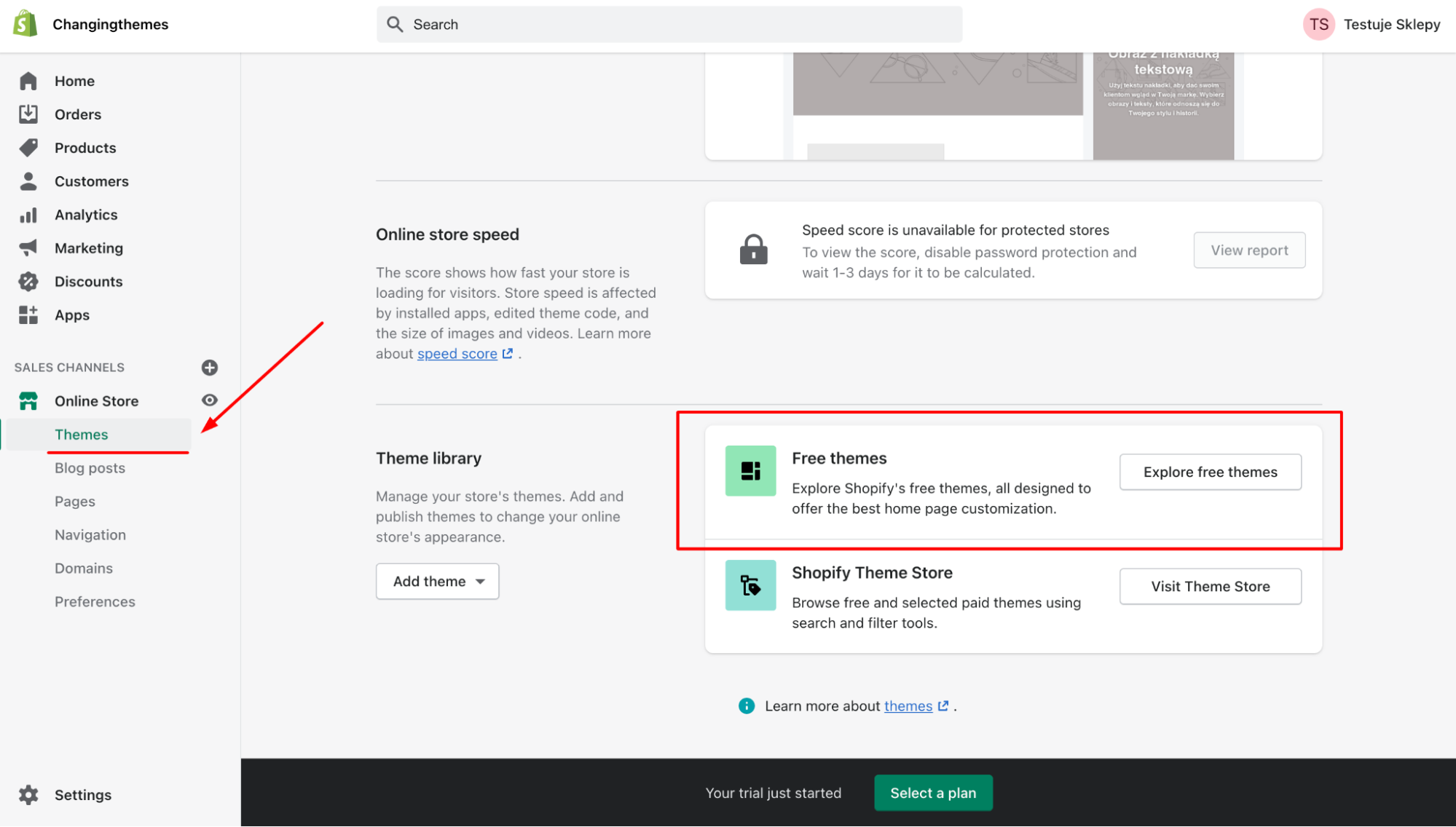
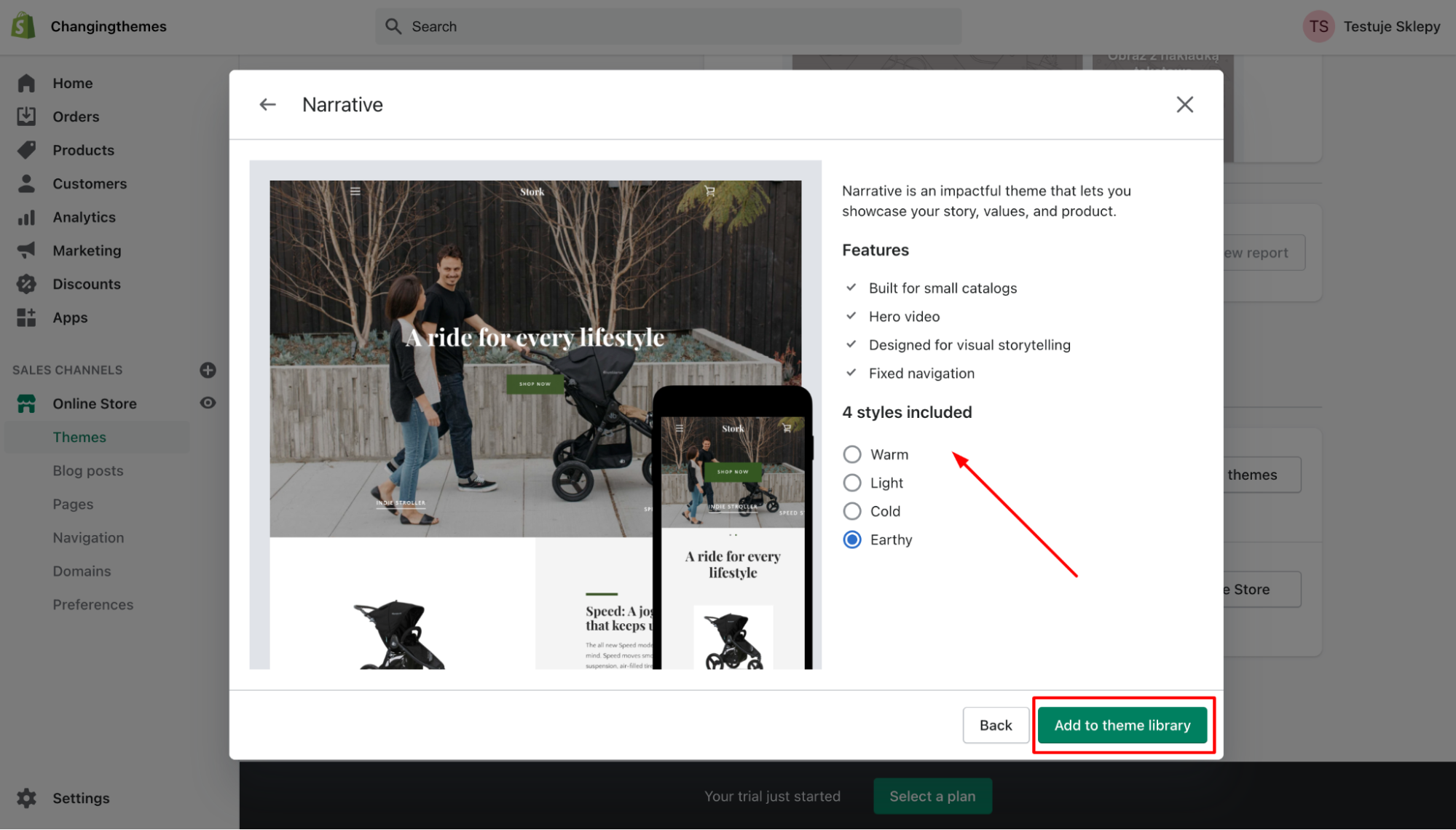
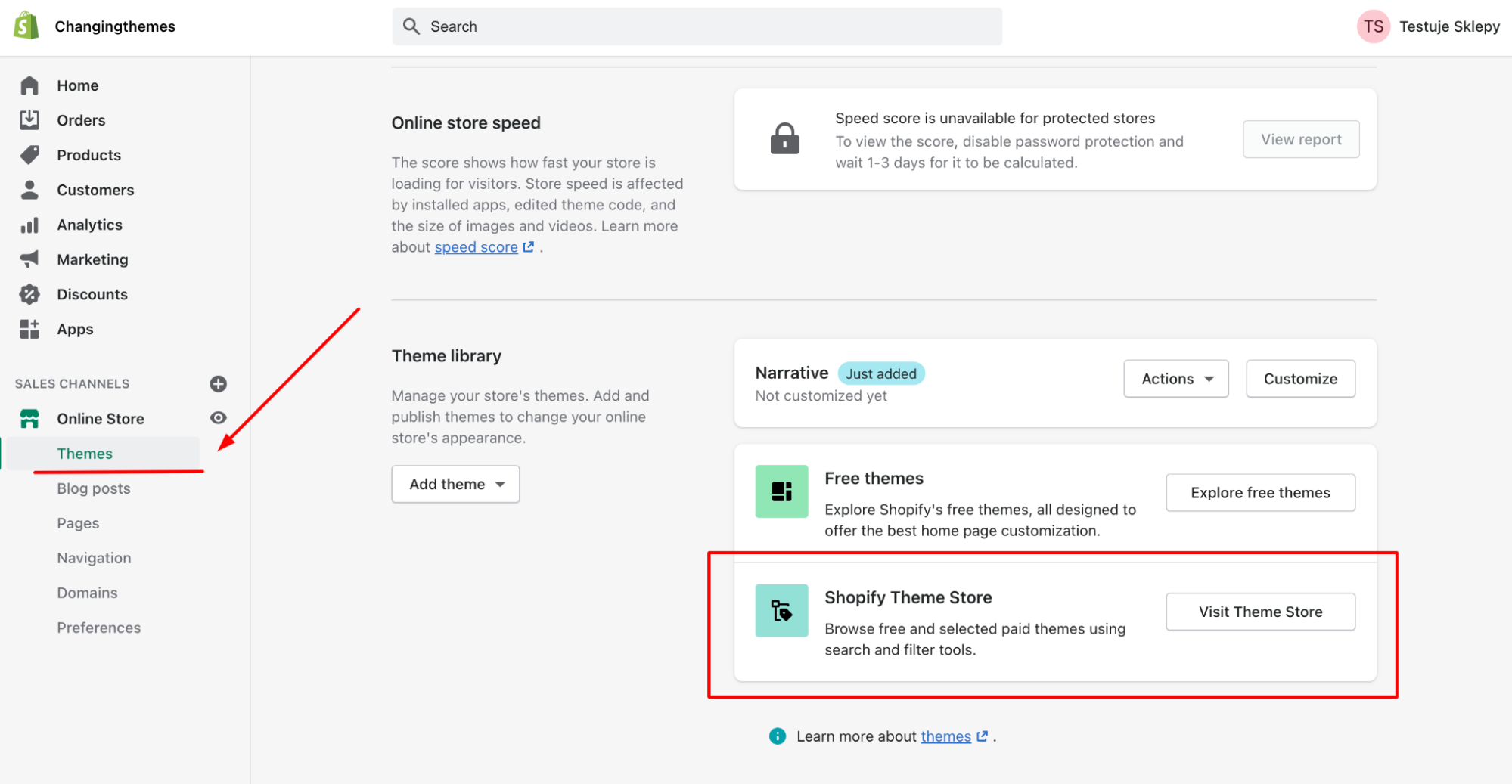
To install a free theme, go to the Online store section in the left-side menu and click the tab “Themes” where you can access Shopify themes. Scroll down until you see “Theme library” section and click the CTA button “See free themes”.



Instructions to install a paid Shopify theme
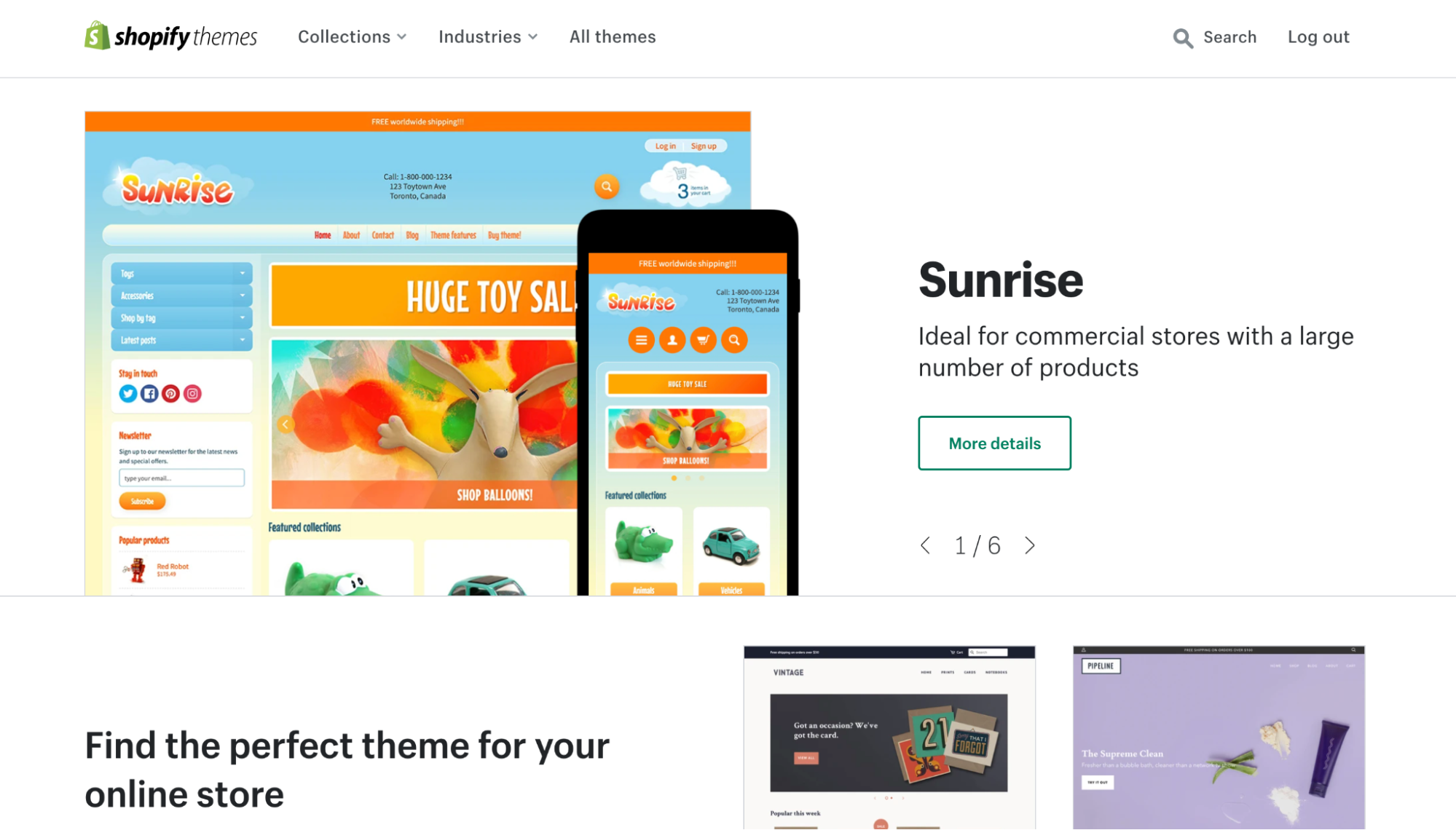
Paid themes are installed pretty much the same. After visiting the admin panel, go to “Online store” > “Themes”, and instead of going to “Free themes”, click on the button “Visit Shopify Theme Store”.


How to install a Shopify theme from your drive?
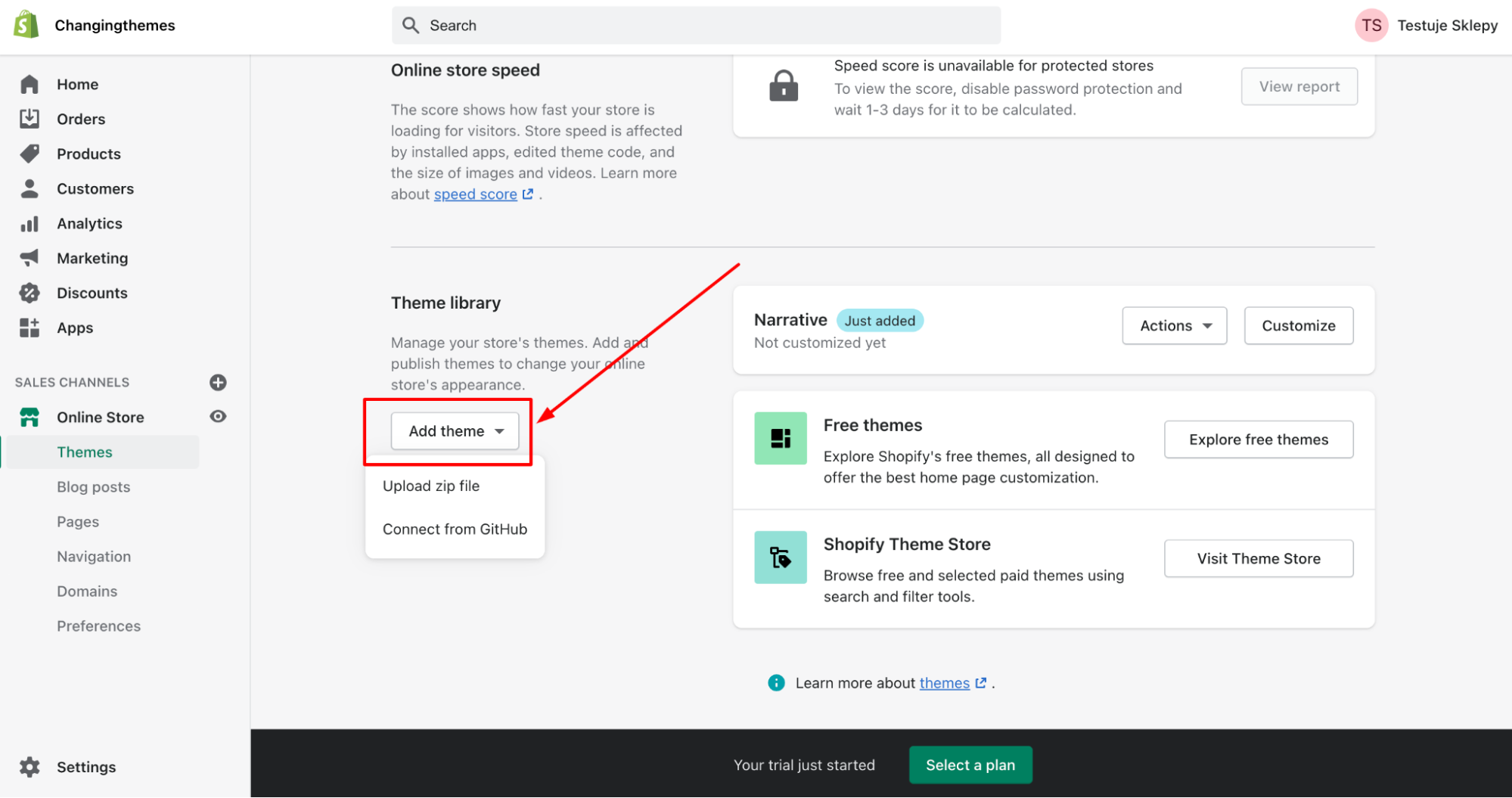
We described two most popular cases for installing Shopify themes – installing a free theme and a paid theme directly from Shopify. Now it’s time to talk about the third scenario in which you want to install a theme that you got elsewhere. It may be a design that we got from popular web design services or built upon request by a Shopify agency. It doesn’t matter because the steps are the same. To install a theme outside of Shopify, we need a ZIP file with designs on our computer’s drive or connect with GitHub. Let’s go through all the steps once again. Log in to the Shopify Admin Panel, go to “Online store” in the left-side menu and pick “Themes”. Go to the bottom of the page and select “Add a theme” from a drop-down menu. That menu is placed directly under the header “Theme library” (See the screenshot below).

Be careful: Downloading themes from unauthorized sites comes with a risk. They may not be compatible with Shopify. Check reviews before spending money.
Looking to get inspired? See our Top Shopify store examples until now
Detailed guide: How to edit a Shopify theme?
Besides editing the look, adding images and videos, or modifying the layout, you can introduce more advanced changes into your store, be it adding new subpages, apps, newsletter signup sections, chat box, etc. How should you go about it?
How to make basic design tweaks in your Shopify editor?
The customization level depends on the Shopify plan that you’re on. Nonetheless, any Shopify merchant can change fonts, colors, upload the logo and favicons, add social media profiles, edit the footer, adjust the menu and homepage). The editor makes it easy to see how your website looks on different devices.
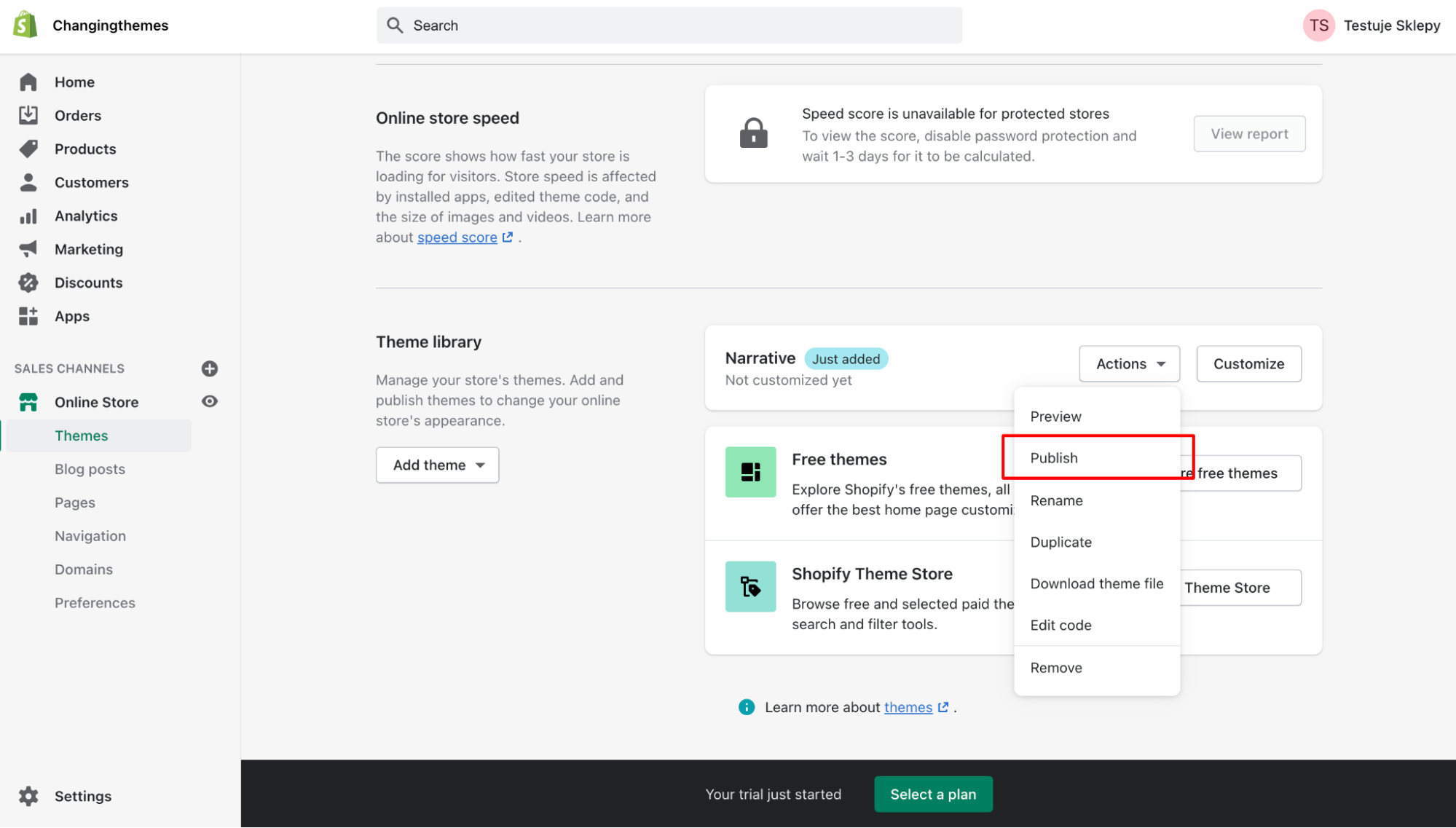
How to get inside the Shopify editor? Go to the Theme section, scroll down to the Theme library and click “Adjust” from “the drop-down menu”. Now, you’re inside the editor.
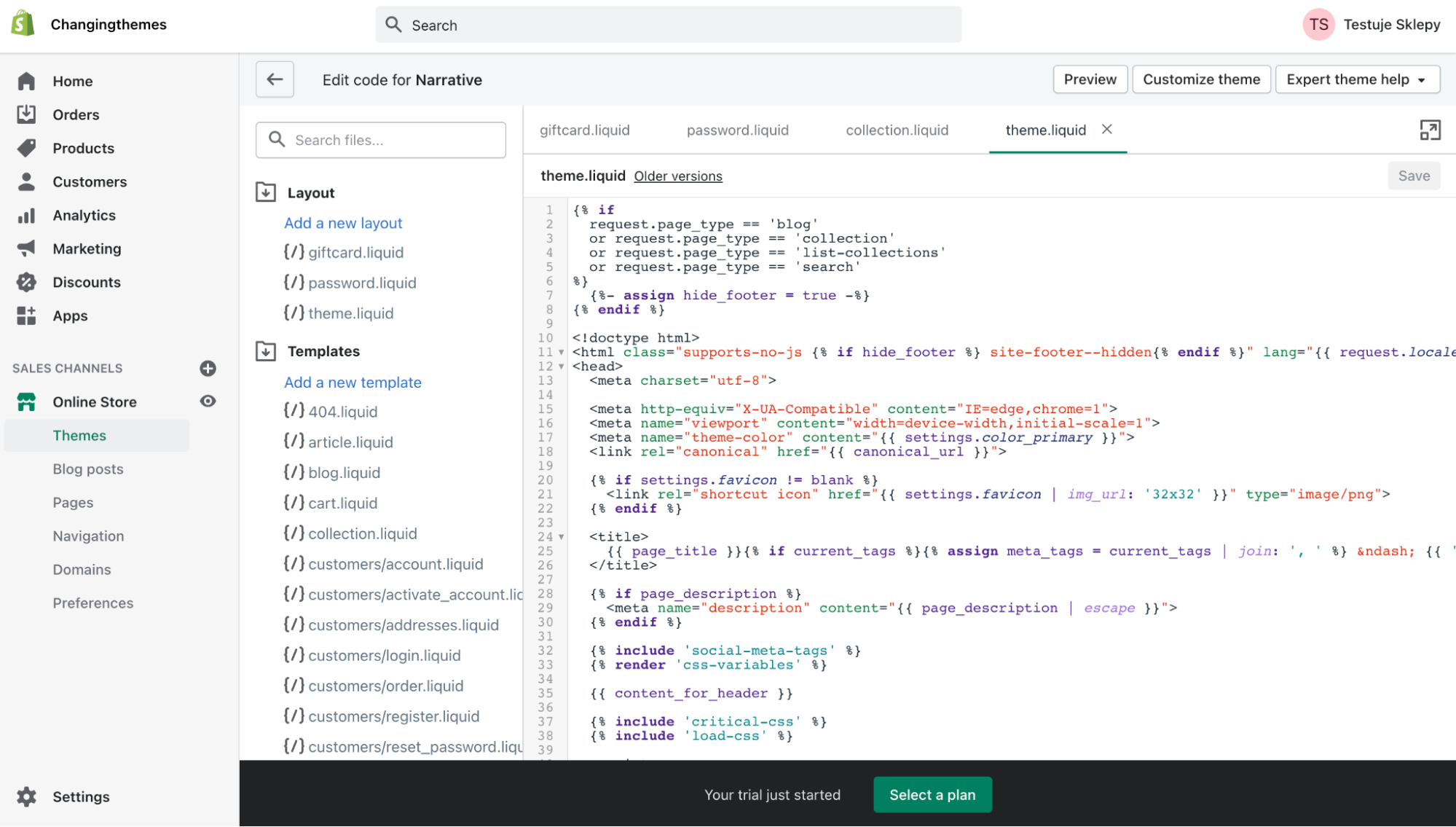
More advanced users, who know how to code, can make changes to the frontend to modify the theme even more. How to access the code? Inside the tab “Sales channels” go to “Online store” > “Themes” > “Theme library” and choose “Edit theme” from the dropdown menu next to the theme’s name.

You will find all the theme files inside this editor. You can also add their theme sections, for example, a section with featured products or newsletter signup.
Be careful: Before you change anything in the PageBuilder, create a store backup by duplicating the theme. You can duplicate the theme in the same dropdown menu that you can find the “Edit theme” option.
Is building an original Shopify design worth it?
It’s not complicated to modify Shopify themes. But it starts to get tough when you want to create a theme from the ground up. Then, you need the help of an experienced Shopify developer, who can help you build the theme. You may also need a designer who can create a beautiful and easy-to-navigate store design. We’re ready to help you. Use the form below to contact us about creating a beautiful Shopify store for you.
Shopify Theme Editing - FAQ
Where is the theme editor in Shopify?
To locate the theme editor in Shopify, you first need to access the Shopify app, then tap on ‘Store’. In the ‘Sales channels’ section, you will see ‘Online Store’. Tap on it, and then select ‘Manage all themes’. From your list of themes, find and select the theme you want to edit. Once selected, tap on ‘Customize’. This will lead you to the theme editor where you can make all sorts of changes from adjusting layouts to editing CSS. Remember to always save your changes before exiting the theme editor.
Can I revert changes I've made in Shopify theme editor?
Yes, it is possible to revert your changes. However, it’s best practice to duplicate a theme and make changes in the copy. This way, if you ever want to revert your changes, you can just go back to the original theme.
Can I use more than one theme for my Shopify store?
Yes, you can add and customize multiple themes in your Shopify store. However, only one theme can be published and visible to your customers at a time.


