Cursor Label

Shopify Headless E-commerce Development
Is Shopify the best ecommerce platform for your new store? Looking at the number of benefits the platform has, quite possibly yes. Currently, more than 1.7M merchants sell using the Shopify platform.
Book a meeting

They trusted us


















Headless e-commerce, including Shopify, is on the rise, with 61% of retailers in 2020 considering its use.
This term represents a separation between the front-end (customer interface) and back-end (operational functions) of a store. Typically, these parts are intertwined, making updates slow and complex.

Why do you need it?
01
Innovation
Turn virtually any screen into a digital storefront, from web pages and mobile apps to smart mirrors and wearables.
02
Developer freedom
Let your team build storefronts with the tools they already know, and accelerate development with built-in Shopify tools.
03
Flexibility
Gain control over your visual expression and buyer experience without the restrictions of generic templates.
04
Omnichannel selling
Start selling on all the digital mediums your customers use, while managing everything from a single back end.

Why is it worth to work with us?
Experience
200+
Relised Shopify projects
Team
50+
Shopfiy Experts in the team
"Their professionalism, commitment, and flexibility made the migration to Shopify Plus and the development of the platform smooth and seamless."
Daria Żornaczuk
E-commerce Specialist

Services & technologies we use
With over 10 years of experience in the field, you’re in good hands with us, as we know exactly just what your business might need for a successful launch. So what are we especially good at?
01
Seamless Headless Store Development
Crafting custom headless storefronts that seamlessly integrate with Shopify's robust back-end, leveraging the platform's core features while delivering maximum front-end flexibility.
02
Strategic Advisory and Consulting
Providing expert advice on optimal features, layout, and navigation to achieve top performance, ensuring the headless architecture meets unique business goals and customer expectations.
03
Technology Stack Expertise
Utilizing modern front-end frameworks (such as React.js, Next.js) to build a decoupled experience, resulting in ultra-fast load times and a consistent experience across all devices.
04
Comprehensive Testing and Quality Assurance
Ensuring thorough testing every step of the way, guaranteeing that the new headless storefront is fully functional, secure, and performs flawlessly prior to launch.
05
Unrestricted Customization & Design Control
Giving you complete control over your store's design, customization, and user experience, enabling the creation of a truly unique and brand-specific digital storefront.Eksportuj do Arkuszy
Learn more
Tailored services
for your Business
We know Shopify like the back of our hands. We can clearly assess the time and resources that you need to deliver you the result you want.

Looking to create a headless Shopify store? This e-commerce trend boasts benefits like quicker site speed, enhanced flexibility, and customization freedom.
Worried about starting over? No need. You can transition to headless commerce without losing Shopify’s key features, apps, and tools. Integrating an advanced CMS app, customizing your theme, or boosting your store’s speed adds value.
Transitioning to a headless architecture with an existing Shopify store is manageable, with strategies to ease the shift. Let’s delve into why and how to transition to headless commerce on Shopify, and turn your store into a seamless headless experience.
What is headless Shopify?
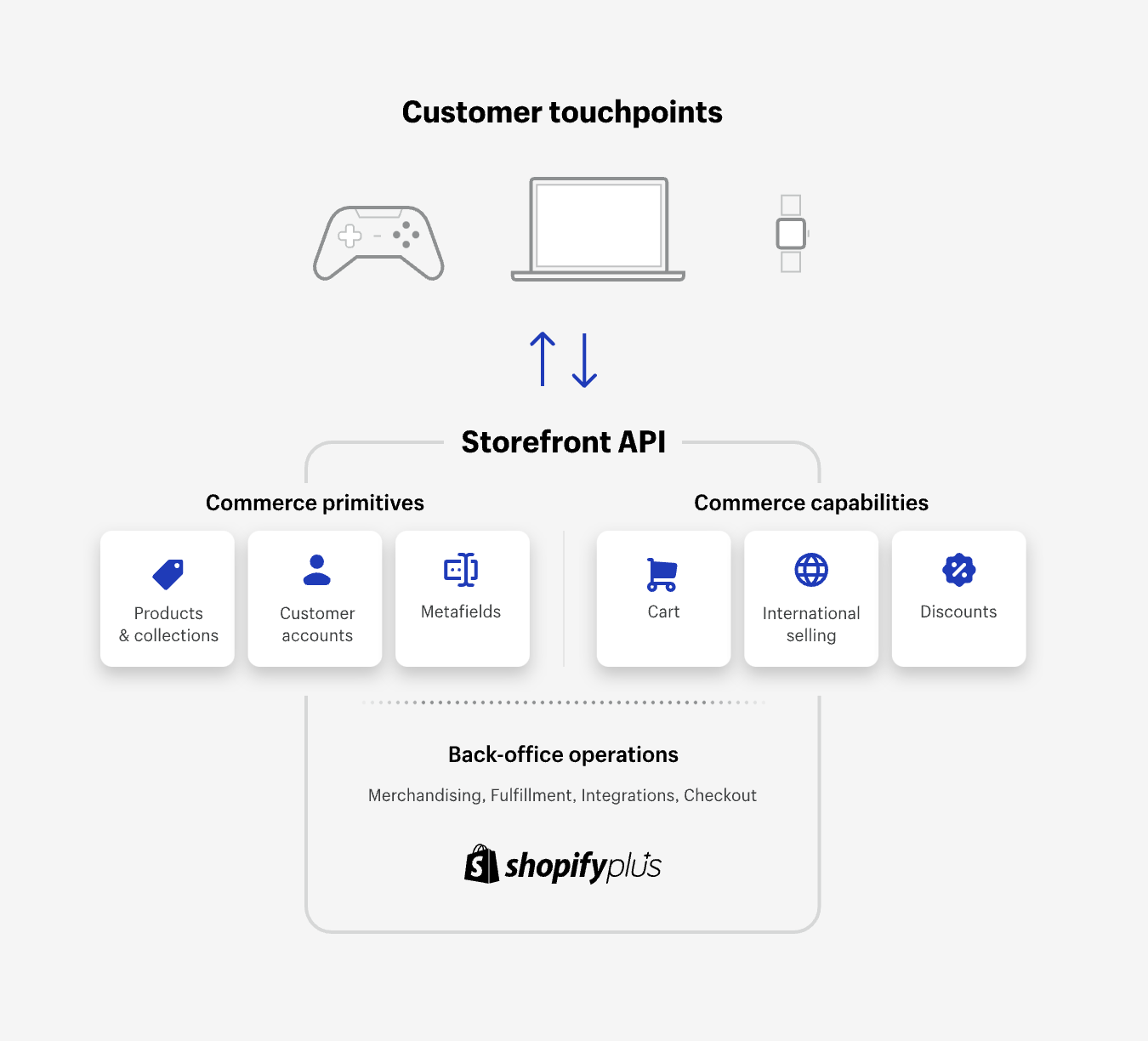
Headless Shopify involves these parts functioning independently, communicating through APIs (Application Programmer Interfaces). This setup enables rapid and flexible updates, as changes to the front-end don’t affect the back-end and vice versa.
For instance, when a customer makes a purchase in a headless Shopify e-commerce, APIs immediately update the back-end data, including credit card info, purchase history, and inventory.
Turning your Shopify store headless lets you maintain Shopify’s robust back-end capabilities while using a different, more customizable front-end. This ensures a consistent, efficient shopping experience for your customers.
It’s particularly beneficial if you’re planning to incorporate IoT devices, voice assistants, or wearables, as these technologies require a flexible and adaptable interface.

When should you go headless with your Shopify store?
Shopify is a straightforward e-commerce platform packed with essential features for beginners, like storefront setup, product showcasing, and payment processing. It also boasts extras like mobile-ready themes, diverse payment options, security measures, and a range of SEO tools.
But as businesses grow, some features might fall short. Challenges could arise with handling vast content, adding customizations, or integrating advanced tech like Progressive Web Apps or voice assistants.
That’s where the headless approach comes in, decoupling the front-end from the back-end. This facilitates easier customization and keeps up with shifting business demands. It streamlines storefront changes and promotes design experimentation.
With headless e-commerce, marketing, and development teams operate more efficiently. Content creators can update the store quickly without developer input, letting developers prioritize store functionality over marketing support.
Pros of Shopify headless ecommerce
Customers are not just shopping online more often – they are also using their mobile devices, voice assistants, or social media to shop. Insider Intelligence estimates that in 2022, US e-commerce sales will reach $1.06 trillion.
That would be a golden opportunity for all online merchants if not for two things:
- The competition is fiercer than ever, with new shops appearing every day
- Customer expectations are now higher than ever before.
As consumers now have dozens of options at their disposal, brands, besides having a stunning offer, need to create a frictionless customer experience to catch and keep their attention. This is where creating headless e-commerce sites can be helpful by giving companies more customization than ever before. So should you opt for a headless approach or not? Let’s look at some pros – and cons too.
Headless Shopify gives you more control over your store’s design and product display
While Shopify offers a wide range of themes, they are customizable only to some extent. And once you want to create something a bit more unique or scale the theme together with your shop, it might turn out that’s far easier said than done. Headless architecture meanwhile gives you far, far more customization and personalization options than you’d get with a basic Shopify, making it far easier for your brand to stand out from the crowd.
Since you aren’t limited to working only with the native features and themes, you can, for example, completely redesign your workflow or create a unique theme for your Shopify store – and that’s without any additional back-end coding needed. Moreover, you can show your products in many different ways – you can use a mobile app, a smart mirror or a smartwatch, voice shopping, or a progressive web app.
Increased speed
Shopify is a leading e-commerce platform renowned for its speed, outperforming competitors like Magento. However, overloading your store with too many apps or unnecessary customizations can slow it down. For a sluggish Shopify store, try optimizing its speed using tips from our Shopify Speed Optimization guide.
Many businesses have achieved notable speed enhancements by going headless. For instance, incorporating a Shopify Progressive Web App (PWA) can help attain ultra-fast load times across all channels. It allows the browser to load a static site without making dynamic database requests, keeping all heavy backend functions separate.
This optimization makes your store incredibly fast. While customers may not notice the technical changes, they’ll appreciate the speedy transitions from the homepage to the product page and cart. A faster site can significantly boost your e-commerce sales.
Headless Shopify allows you to create customizable URLs
Now for something you can’t actually do with basic Shopify, but you can with headless – customizing your URL. Shopify is actually quite strict regarding its URL structure and how you can modify your URLs. There are only four predefined URL structure types to choose from, so you can’t add all the detail you need to let Google know how relevant your product to the customer search is.
With headless meanwhile, you don’t have to worry about such limits. If you want to create a brand-specific URL or add more details to the descriptions, you are free to do so.
Reduced time to market
Okay, it might take a while to separate your front-end and back-end, but once you do, you and your team will quickly notice how much easier it is to work and add updates to the system. For example, with a custom front-end hooked up to your headless Shopify store, your marketing team can make immediate changes to the content, create campaigns faster and add changes to the site layout without worrying about impacting any back-end functionality. That’s how they can launch a custom-built landing page and run any marketing campaign within days instead of weeks – since they don’t have to ask for help from the developers.
Front-end developers can also add new features or updates much faster as they don’t need to work together with the back-end developers – meaning that the store UI/UX can be constantly updated to keep up with the fast-paced changing consumer behaviors.
Seamless integrations with 3rd party services
As Headless Commerce is built with API in the center, you can connect your store to any other platform, tool, or service provided that they have an API. Therefore, there are almost unlimited customization options available for you now: you can easily add or remove features at any time or replace your tech stack as you see fit. Having full control over your website’s look, functionality, and usability, you can, for example, easily adapt your Shopify store for multichannel sales, add new features whenever needed, and overall, adjust the system to meet your current business needs.
What’s more, you can select the tech stack that best suits your needs and connect it to your store – without any compromises. You don’t need to switch the tools you are using because they aren’t compatible with the new digital storefront – you are free to use exactly the tools or integrations you want.
Cons of Shopify headless ecommerce
As you can see, going headless has multiple benefits, so there are a number of brands who either have already turned their store into a headless version or are planning to do so soon. In a DevOps survey, 90% of companies who didn’t yet turn their store to headless said they plan to do so soon.
But like everything, headless Shopify also has a couple of weak points you should know about before you decide to transform your own store into headless.
You will lose access to some Shopify apps and themes
Opting for a headless approach restricts your access to Shopify’s native themes, apps, and related add-ons. Consequently, you can’t directly download and install a preferred theme; a tailored theme matching your preference needs to be requested, which could be a lengthy and complex task.
Furthermore, certain apps or features dependent on the Shopify theme may become non-functional once you switch to a headless setup. If these are essential, developers must integrate them into your new storefront. Therefore, it’s advisable to identify potential compatibility issues with your apps and integrations when separating your backend and frontend, and seek alternatives if necessary.
Might quickly become too complex to manage
One of the biggest benefits of going Headless is that you can customize every single part of your store. But one of the biggest cons is that you might have to replace many out-of-the-box features Shopify has – and that means extra work to be done. You also need to be careful not to go overboard with customizing everything you can, as then it can quickly get overwhelming and far too complex for you to manage.
What’s more, with Headless you are essentially moving away from Shopify’s support, so if something goes awry, you have to rely either on your own skills or on the agency that helped you move your store to headless.
Which business should choose Shopify headless for ecommerce?
With how often you hear about “going headless” in the e-commerce industry and how it’s the industry’s future, you might think that you should rush to turn your store into a headless one as well. Hold your horses, though.
Headless is not a good fit for every e-commerce store. For example, if your business is fine with traditional architecture, you do not need an advanced headless CMS or many customization options, or if you feel more comfortable with access to a Shopify store, it may not be worth the time and money to invest in headless.
If, however, you’re looking for a more personalized customer experience together with more flexibility, and you have the development resources to support a headless transformation, then headless may be right for you. If you say “yes” to at least two of these scenarios, headless e-commerce is worth considering:
- It feels like we’re moving slower than competitors because we can’t make back-end and front-end updates at the same time, or the updates take much more time than we would have liked.
- It is important that all customers have a fast shopping experience regardless of the device and channel they are using and that I have more control over the elements that influence site speed and performance.
- My storefront theme or template isn’t as customizable as I’d like, or I want a fully unique theme for my shop.
- I don’t have a native mobile app for iOS or Android, or my mobile shopping app isn’t as user-friendly as I’d like it to be.
- I have a set of tools that I want to keep using, but they aren’t working well with my current store.
- My marketing team complains that our CMS cannot handle the amount of content they have there or that it takes far too long to add any changes to the store.
Headless Ecommerce for Shopify Plus: A Guide
Considering a front-end revamp for your Shopify store? You’ve got two main routes.
- DIY Headless Shopify: Use the Shopify Plus framework to design a headless store on your own. This gives you total control over design and functionality. However, it requires significant coding expertise. Traditional Shopify themes use Liquid, but headless designs don’t. Instead, you’d need knowledge of frameworks like React.js, Ember, Next.js, or Gatsby. Going this route may demand more time and budget, especially if unforeseen issues arise.
- Hire an Expert Agency: If DIY sounds daunting, consider partnering with a seasoned development agency, such as WeCanFly. We bring expertise in crafting headless stores that mesh seamlessly with Shopify’s backend. Beyond just building, we can advise on optimal features, layout, and navigation for top performance, ensuring thorough testing every step of the way.
In essence, weigh the DIY approach’s flexibility against the assurance and expertise a Shopify agency offers.
Conclusion
Separating your Shopify’s store “head” from the “body” will take time and money – you are essentially building an entirely new, customized front-end for your business. But if you are checking most of the boxes above or you are growing so fast that a regular Shopify storefront isn’t enough anymore, going for the headless approach might be exactly what you need.
If you aren’t sure though is headless the right thing for you or maybe not exactly, then how about reaching out to WeCanFly developers for help? They have exactly the skills and knowledge to tell you what can your specific store gain from moving to headless, how much work it will take, and also estimate the costs.
So if you want to make sure that your new Shopify headless e-commerce store will look and work exactly like you imagine it, you should hire Shopify e-commerce developers to assist you with the switch – like us 🙂
Frequently Asked Questions
We delivered results for many types of Shopify brands. We have gained a deeper understanding of Shopify's challenges. Our experience makes us excellent project managers who can clearly see what lies ahead.
01
Is Shopify a headless e-commerce platform?
Shopify is a regular e-commerce platform but can work well as a headless store too, especially Shopify Plus store. Going for Shopify plus headless commerce option will give plenty of useful features for growing your store and also far more customisation options for the layout. The main problem is, the fee for Shopify Plus is pretty hefty – so you might want to read a bit about the features and requirements of Shopify Plus before going for it.
02
What is the difference between traditional and headless e-commerce?
In a traditional store, the front-end and back-end of the website are connected together. On one hand, it makes launching a new store much easier as you have everything in one place. But adding any changes to the website is difficult since you need to update both the front and the back side. Headless meanwhile separates the front and the back of your store – the back-end works like earlier but you have now far more control over the front-end. Going headless can also speed up your store as it doesn’t need to access the back-end functionality every time.
03
Is headless commerce the future? Is it a good investment in my business?
Here the only answer we can give you is – it depends. While headless commerce is definitely the future of online stores, it isn’t actually a good option for all businesses. Plus, moving your store to headless version will take some time and well, budget. Before you jump on the headless bandwagon, consider what you hope to gain from going headless and whether the effort will be worth it over the long haul. The tips we gave above should be helpful in deciding whether you should follow the trend or not – or you might ask our Shopify experts for their opinion.